DOM objekti
Elementi HTML dokumenta su hijerarhijski povezani u strukturu koja suštinski predstavlja stablo. Čvorovi na svakom nivou predstavljaju duplo povezanu listu (svaki elemenat pokazuje i na prethodni i na sledeći), a svaki čvor može imati svoju pod-listu.
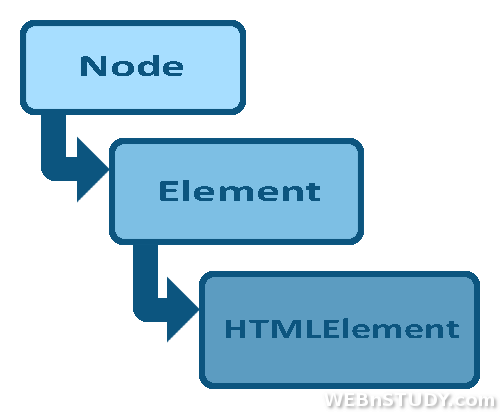
Osnovni tip čvora je Node (čvor, objekat). Malo složeniji objekti su tipa Element. Svaki elemenat jeste node objekat, ali svaki node objekat nije element. Elementi imaju sve mogućnosti node-ova, i još gomilu svojih specifičnih. Konačno, postoje i elementi tipa HTMLElement. To je još specifičniji i složeniji objekat. Svaki HTML element jeste istovremeno i node i element, ali obrnuto ne važi. HTML elementi imaju sve mogućnosti običnih elemenata, a samim tim i node-ova.

HTML elementi su u stvari HTML objekti koji postoje na web stranici. To su naslovi, pasusi, DIV blokovi, čak i svaki span element, markiran ili podebljan tekst, slika... Baš sve što smo naučili da napravimo na web stranici. Zašto onda postoje i obični elementi i node-ovi? Stvar je u tome što u našem dokumentu, možemo imati i objekte koji ne spadaju pod HTML!
Pre svega možemo imati XML podatke koji imaju istu "stablo" strukturu - potrebno je omogućiti iščitavanje i manipulaciju svim tim elementima, a ipak ti elementi nisu isto što i HTML elementi, i nemaju sve mogućnosti prikaza kao oni. Isto važi za SVG slike i MathML formule. Svi oni po strukturi podsećaju na HTML (u stvari svi proizilaze iz XML-a), ali njihovi elementi imaju neke sasvim drugačije osobine i mogućnosti.
U redu, ali čemu onda služe node-ovi? Treba da znamo da u dokumentu ne figuriraju samo "elementi", odnosno objekti koje kreiramo oznakama. Svaki "običan" tekst se u stvari računa kao "tekstualni objekat", ili preciznije text node, a slično važi i za komentare (comment node). Mogućnosti rada sa elementima postoje iz praktičnih razloga, jer programeri u najvećem broju slučajeva žele da rade upravo sa elementima. Kada bi mogli da rade samo sa node-ovima, gubili bi vreme na "prosejavanje" koji node-ovi su elementi, a koji predstavljaju običan tekst.
U ovom članku ćemo obraditi sledeća svojstva:
| Node | ||
|---|---|---|
| nodeType | r | Tip Node objekta |
| nodeName | r | Naziv Node objekta |
| Element | ||
| tagName | r | Naziv oznake koja predstavlja elemenat |
| id | rw | Jedinstvena identifikacija elementa u web dokumentu |
| className | rw | Tekstualno svojstvo koje sadrži klasu elementa |
| HTMLElement | ||
| style | rw | Objekat kojim možemo postaviti vrednost bilo kog CSS atributa za elemenat |
Objekat Node
Osnovni tip objekta u web dokumentu je "najapstraktniji". Njegova svojstva i metodi su najopštiji, koji mogu da se primene na svaki mogući čvor u DOM stablu.
- referenciranje okolnih objekata - reference na nadobjekat, podobjekte i prethodni, odnosno sledeći objekat
- manipulacija objektima - metodi za dodavanje i uklanjanje podobjekata
- identifikacija i sadržaj - naziv (oznaka) objekta, tip i sadržaj
| nodeType | r | Tip Node objekta |
| nodeName | r | Naziv Node objekta |
nodeType
Najjednostavniji način identifikacije nekog DOM objekta je preko svojstva nodeType. Ovo svojstvo ima celobrojnu vrednost zavisno od toga kog tipa je objekat. Najvažniji tipovi, sa kojima radimo u 99% slučajeva su svakako elemenat i tekstualni objekat. Ovo svojstvo u programu možemo samo čitati, ne i menjati.
var x = objekat.nodeType;
Moguće vrednosti ovog svojstva su:
| Def. konstanta | Vrednost |
|---|---|
| Node.ELEMENT_NODE | 1 |
| Node.TEXT_NODE | 3 |
| Node.PROCESSING_INSTRUCTION_NODE | 7 |
| Node.COMMENT_NODE | 8 |
| Node.DOCUMENT_NODE | 9 |
| Node.DOCUMENT_TYPE_NODE | 10 |
| Node.DOCUMENT_FRAGMENT_NODE | 11 |
nodeName
Ovo svojstvo sadrži tekst koji predstavlja naziv objekta. Vrednost ovog svojstva se može samo čitati, ne i menjati.
var x = objekat.nodeName;
Zavisno od toga koji je tip objekta, moguće su različite vrednosti:
| Tip objekta | nodeName |
|---|---|
| Elemenat | element.tagName |
| Tekstualni objekat | "#text" |
| Komentar | "#comment" |
| Dokument objekat | "#document" |
| Dokument fragment objekat | "#document-fragment" |
| Objekat tipa dokumenta | Naziv tipa dokumenta |
| Instrukcija za obradu | target deo instrukcije |
| CDATA odeljak | "#cdata-section" |
Ovo svojstvo preciznije identifikuje objekat, pošto za neke tipove daje tačan naziv objekta.
Objekat Element
Glavne grupe svojstava i metoda koje dodaje tip Element su:
- referenciranje elemenata - reference na nadobjekat, podobjekte i prethodni, odnosno sledeći objekat
- manipulacija atributima - metodi za dodavanje i uklanjanje podobjekata
- identifikacija i sadržaj - svaki elemenat može biti identifikovan jedinstveno, prema oznaci ili klasi, a svakom elementu se može definisati i HTML sadržaj
- dimenzije i pozicija elementa - odnosi se na dimenzije sadržaja i dimenzije koje uključuju scrollbarove
| tagName | r | Naziv oznake koja predstavlja elemenat |
| id | rw | Jedinstvena identifikacija elementa u web dokumentu |
| className | rw | Tekstualno svojstvo koje sadrži klasu elementa |
tagName
Svojstvo tagName sadrži tekstualni naziv oznake tog elementa. Ovo svojstvo ne možemo menjati, što je i logično jer bi to značilo da možemo menjati tip elementa. Ako baš to želimo da uradimo, postoji više različitih načina da se ovo postigne (npr. korišćenjem svojstava innerHTML i outerHTML, uklanjanjem jednog i umetanjem drugog elementa...)
var x = element.tagName;
id
Svojstvo id predstavlja jedinstvenu identifikaciju elementa u dokumentu. Ono odgovara HTML parametru id. Za različite identifikacije elemenata u CSS-u mogu biti definisani različiti stilovi pod ID selektorima.
element.id = "[identifikacija]";
Ako element pripada dokumentu, možemo ga "dohvatiti" korišćenjem metoda getElementById() objekta document. Zbog toga je jako bitno da ne postoje dva elementa sa istom identifikacijom u dokumentu.
className
Svojstvom className možemo da čitamo ili definišemo klasu kojoj pripada element. Ovo svojstvo je adekvatno parametru class koji se zadaje u HTML elementima.
element.className = "[klasa]";
Ovo je veoma korišćeno svojstvo u programiranju. Na ovaj način, preko JavaScripta, efikasno možemo menjati izgled elementa pošto se sa promenom ovog svojstva menja koji CSS selektor se primenjuje na elemenat.
Objekat HTMLElement
Objekat HTMLElement predstavlja bilo koji HTML elemenat u našem dokumentu. U suštini svi konkretni HTML elementi potiču od ovog objekta (u objektno-orijentisanom programiranju se kaže da ga "nasleđuju"). Ovaj objekat ima svojstva i metode koji se bave sledećim zadacima:
- CSS stil i tekst u napomeni - za HTML elemente možemo definisati inline stil i tekst koji se pojavljuje kada se miš zadrži preko elementa
- korisnička aktivnost - simulacija klika, fokusiranja i redosleda fokusiranja
- obrada sadržaja - mogućnost da korisnik menja sadržaj elementa
- dimenzije i pozicija elementa - odnosi se na dimenzije u odnosu na nadređeni element
| style | rw | Objekat kojim možemo postaviti vrednost bilo kog CSS atributa za elemenat |
style
Svojstvo style predstavlja objekat koji sadrži veliki broj svojstava koja odgovaraju CSS atributima. Samo svojstvo odgovara parametru style koje se zadaje u HTML elementima, ali je mnogo moćnije. Parametar style je tekstualan i predstavlja listu CSS deklaracija. Sa druge strane, objekat style omogućava da precizno podešavamo tačno onaj CSS atribut koji želimo.
element.style.CSS_svojstvo = "[vrednost]";
Ovako zadato formatiranje će biti "najjače", s obzirom da se računa kao in-line stil. Trebalo bi da se u ovom objektu nalaze svojstva za svaki CSS atribut koji web čitač prepoznaje. Naravno, nazivi se donekle razlikuju, a neko opšte pravilo je sledeće:
Ako je naziv CSS atributa u formi: neki-naziv
U programu ga obeležavamo kao: elemenat.style.nekiNaziv
Kada menjamo className ili style, svi CSS atributi za koje su definisane tranzicije, će biti animirani.
Primer
Evo par ideja kako bismo mogli da koristimo ova svojstva.
var obj = document.getElementById("sek");
obj.className = "ispis";
obj.style.fontSize = "14pt";
obj.style.color = "red";
var blok = document.createElement("div");
blok.id = "specijal";
blok.innerHTML = 'Zadajemo neki <b>važan</b> tekst.';
if (blok.nodeType == Node.ELEMENT_NODE) {
obj.innerHTML = blok.tagName;
}
obj.appendChild(blok);
Evo i kako bi to izgledalo u praksi...
- Mozilla Developer Network, Node
- Mozilla Developer Network, Element
- Mozilla Developer Network, HTMLElement

