HTML i CSS Vežba 6
U ovoj vežbi se bavimo gotovo isključivo CSS-om. Najvažnija tema ove vežbe je kako da postavimo sliku u pozadini elementa. Naučićemo par trikova vezanih za pozicioniranje i dimenzije elemenata. Bavićemo se kontrolom prikaza i nekim efektima. Obnovićemo i neke stvari koje smo već naučili, poput pseudo-klase hover.
Skinite arhivu sa potrebnim fajlovima za izradu ove vežbe i raspakujte je u svom folderu.

U arhivi sa zadatkom nalazi se slika u većoj rezoluciji nego ovde.
Početni dokument (koji se u ovom slučaju sastoji od polu-završenog HTML-a), možete otvoriti u Web Frontu na START platformi i odmah vežbati u njemu. Vežbu radite tako što menjate početni dokument, sledeći zadatke. I u ovoj vežbi ćete koristiti CSS Panel koji je integrisan u Web Front.
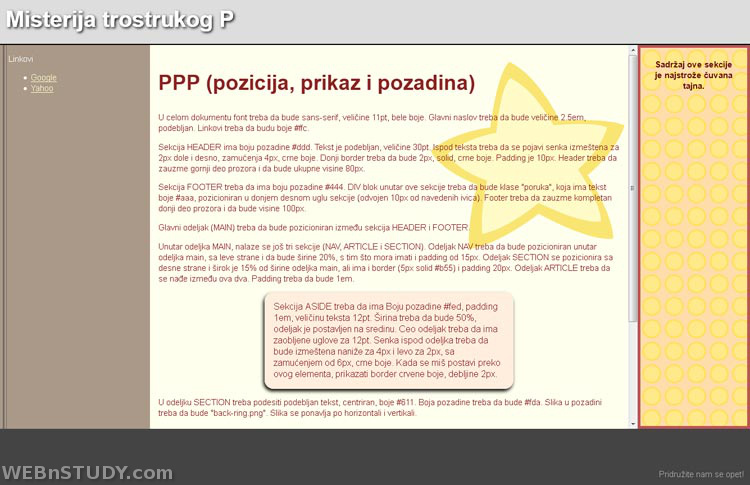
Zadaci su navedeni u samom dokumentu. Dokument je dat kao kompletan HTML, a naglasak je na kreiranju CSS-a. Od HTML-a je potrebno samo modifikovati linkove i dodeliti klase određenim elementima. Od vas će se zahtevati da sami osmislite način pozicioniranja elemenata, tako da se oni uklope u zadate specifikacije.
Šta vežbamo?
Zadaci koji su pred nama služe da provežbamo sledeće teme...
Parametri u linkovima
Osim URL adrese na koju link vodi, moguće je zadati još neke parametre u <a> elementu. Nama bi u ovom slučaju bio posebno važan target parametar, koji definiše okvir (prozor, karticu) u kojoj će se otvoriti link.
<a href="[url]" target="[lokacija]">Tekst linka</a>
Više o ovome pročitajte u tekstu o hiper-linkovima.
Box model
Na ukupne dimenzije elementa utiču širina i visina, veličina unutrašnje margine (padding) i okviri (border). Način definisanja širine i visine zavisi od atributa box-sizing. Širinu i visinu zadajemo atributima width i height.
box-sizing: border-box;
width: 300px;
height: 8em;
Da bismo postigli određeni raspored elemenata, potrebno je da i sami elementi imaju precizno određene dimenzije. Ovde će nam biti potrebno da obnovimo definisanje box modela, kao i zadavanje dimenzija elementa.
Pozicioniranje
Pozicioniranjem definišemo izmeštanje određene ivice elementa u odnosu na adekvatnu ivicu referentnog elementa. To bi značilo da možemo odrediti npr. kako se pomera leva ivica bloka u odnosu na referentni blok. Za ovo nam služe atributi top, bottom, left i right. Šta se uzima kao referentni blok (u odnosu na koji se vrši izmeštanje), kontrolišemo atributom position.
position: fixed;
left: 40px;
Da bismo napravili layout kakva smo zamislili u ovoj vežbi, biće potrebno da prilično precizno pozicioniramo elemente. U ovom slučaju će se posebno zahtevati fiksno pozicioniranje.
Kontrola pozadine
Odavno smo već savladali kako da postavimo boju pozadine (atributom background-color). Takođe, u pozadini možemo postaviti i sliku (background-image), kao i definisati da li će se slika ponavljati ili ne (background-repeat) i gde će biti smeštena (background-position) - što je posebno važno ako se ne ponavlja.
background-color: #ffe;
background-image: url('img/back-star.png');
background-repeat: no-repeat;
background-position: right top;
Sve o ovoj temi pročitajte u tekstu Kontrola pozadine.
Kontrola prikaza
Osim navedenih "važnih" tema, bavićemo se i nekim jednostavnijim stvarima. Pre svega, provežbaćemo kako da promenimo izgled miša kada ga korisnik pomeri iznad elementa, pomoću atributa cursor. Takođe, isprobaćemo kako da neki element učinimo poluprovidnim (atribut opacity). Ako se desi da sadržaj prevazilazi dimenzije elementa, atributima overflow, overflow-x i overflow-y je moguće kontrolisati prikaz ili sakrivanje "viška" sadržaja.
cursor: pointer;
opacity: 0.8;
overflow-y: scroll;
Svi ovi atributi su opisani u tekstu Kontrola prikaza.
Efekat senke i zaobljeni uglovi
Takođe ćemo isprobati i neke "specijalne efekte". Najpre ćemo se baviti efektom senke ispod teksta i ispod elementa i za to ćemo koristiti atribute text-shadow i box-shadow. Ako želimo da zaoblimo uglove elementa, koristićemo atribut border-radius. Konačno, podsetićemo se i pseudo-klase :hover, koja nam služi da definišemo kako se menja element kada korisnik pređe mišem preko njega.
.klasa {
color: blue;
text-shadow: 3px 3px 5px black;
box-shadow: -2px 4px 6px #300;
border-radius: 10pt;
}
.klasa:hover {
color: red;
}
Tekstovi koji se bave ovim temama su: Efekat senke u CSS-u, CSS Zaobljeni uglovi i CSS pseudo-klase.
Rešenje
Ako niste sigurni kako da uradite neki zadatak, kompletno rešenje možete odmah pogledati ovde...

