CSS pozicioniranje - statičko pozicioniranje
Pozicioniranje elemenata nam pruža mogućnost da veoma precizno odredimo gde će se element naći u okviru (ili čak i van okvira) stranice. To je još jedno "oružje" kojim se otklanja potreba za kreiranjem rasporeda elemenata (layout) pomoću tabela.
U krajnjoj liniji, pozicija se uvek određuje zadavanjem "koordinata" elementa i referentne tačke, tj. u-odnosu-na-šta važe zadate koordinate. Pozicioniranje se odnosi na vidljive delove box-a - border, padding i sadržaj. To znači da kada postavimo npr. levu ivicu elementa, to se odnosi na okvir elementa - znači pozicija počinje od bordera, a ne od margine. Atributi kojima ćemo se baviti su:
| position | Definiše način pozicioniranja |
| top | Određuje poziciju gornje ivice bloka |
| bottom | Određuje poziciju donje ivice bloka |
| left | Određuje poziciju leve ivice bloka |
| right | Određuje poziciju desne ivice bloka |
Atributi
position
Kada govorimo o poziciji elementa, u stvari je najvažnije pitanje "ok, elemenat treba da bude tu i tu, ali u odnosu na šta"? Upravo je atribut position taj koji daje odgovor na to pitanje. U stvari, bez ovog atributa ne možemo pomeriti elemente ni za tačkicu. Dakle, atribut position definiše način na koji se određuje pozicija elementa, tačnije, definiše referentni blok u odnosu na koji se postavljaju "koordinate".
position: [vrednost]
Unapred definisane vrednosti su:
- static - element je u tzv. "normalnom toku" - znači da nije pozicioniran
- relative - relativno pozicioniranje znači da se elemenat izmešta u odnosu na svoju poziciju iz normalnog toka
- absolute - apsolutno pozicioniranje znači da se elemenat pozicionira u odnosu na prvi nadređeni pozicionirani element
- fixed - fiksno pozicioniranje znači da se elemenat pozicionira u odnosu na prozor web čitača
- inherit - pozicioniranje se nasleđuje od nadređenog elementa
Primer
position: absolute;
top
bottom
left
right
Ova četiri atributa određuju poziciju elementa. Možemo zadati samo jedan ili bilo koju kombinaciju koja nam u tom trenutku treba. Atribut top definiše poziciju gornje, dok bottom definiše poziciju donje ivice. Na sličan način, left definiše poziciju leve, dok, očekivano, right definiše poziciju desne ivice.
Dozvoljene vrednosti ovih atributa su:
- [metrika] - možemo zadati poziciju u pikselima, pointima, milimetrima...
- [procenat] - pozicja se takođe može zadati kao procenat dimanzija (širine, odnosno visine) nadređenog bloka
- auto - unapred određena vrednost - obično je 0px, s tim što ima drugačije značenje za relativno i apsolutno pozicioniranje
- inherit - pozicija se nasleđuje od nadređenog elementa
top: [metrika]
bottom: [metrika]
left: [metrika]
right: [metrika]
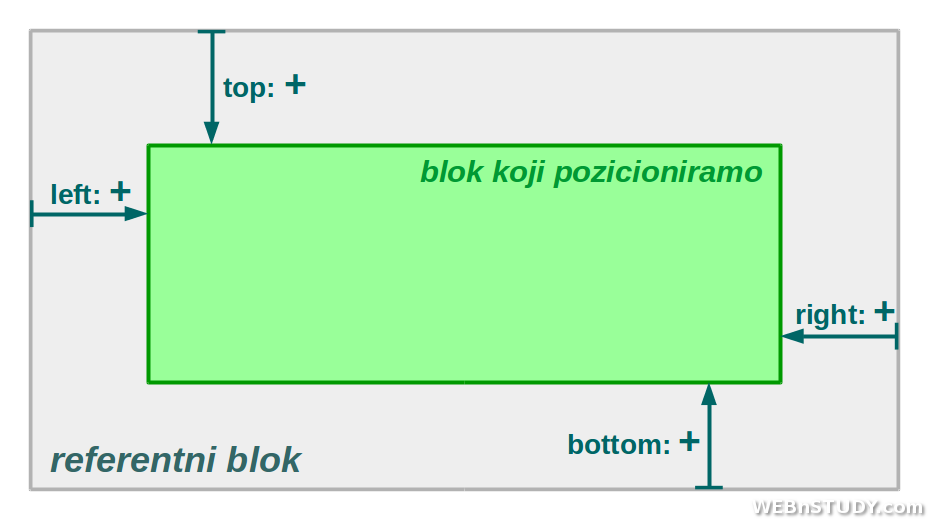
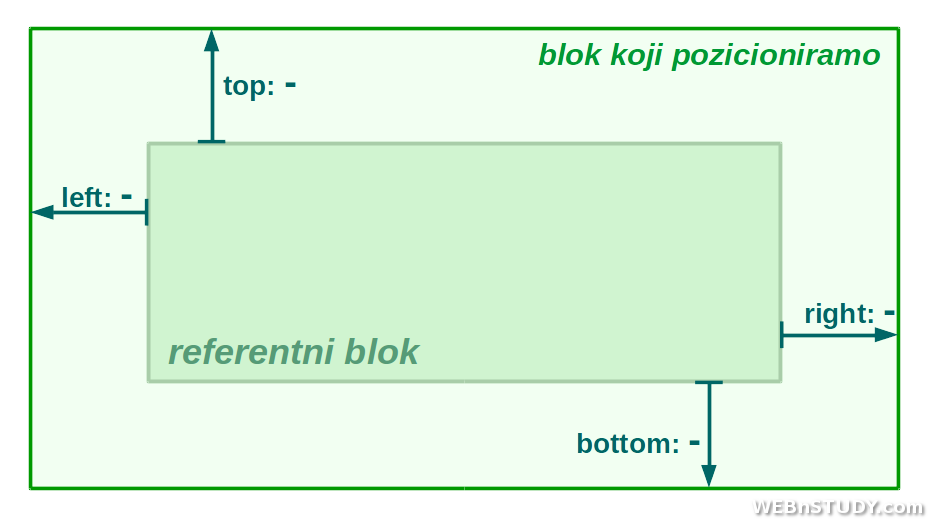
Zadate veličine (metrike ili procenta)) mogu biti pozitivne, ali i negativne. Ove četiri veličine se uvek gledaju u odnosu na referentni blok. Zapamtite sledeće: pozitivne vrednosti nas uvek "vode" unutar referentnog bloka, a negativne van njega.


Statičko pozicioniranje
Svi vidljivi elementi na stranici su postavljeni u tzv. "normalni tok" (normal flow). Statičko pozicioniranje znači da je element postavljen u normalni tok i da zadržava poziciju koju uobičajeno ima. To je unapred definisano pozicioniranje elemenata koje se suštinski svodi na dva jednostavna pravila:
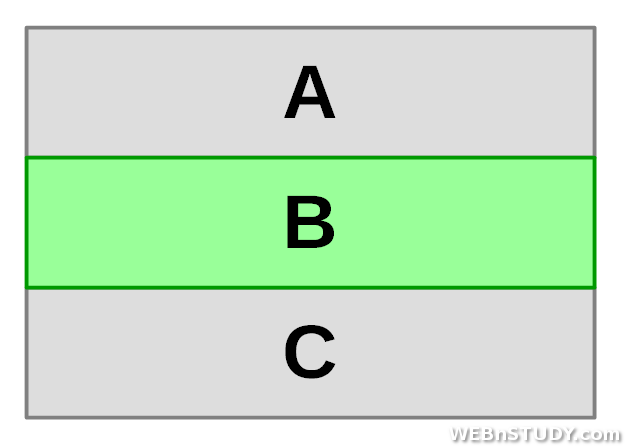
- blok elementi se ređaju jedan ispod drugog
- inline elementi se ređaju jedan pored drugog dok ne dođu do kraja reda, a tada sledeći inline element prelazi u novi red

Kada su elementi statički pozicionirani, atributi top, left, bottom, right, nemaju nikakavog uticaja.
Primer
Izmeštanje naniže 20px i udesno 85px, sa zadavanjem širine i visine
top: 20px;
left: 85px;
width: 300px;
height: 100px;
Pozicioniranje leve stranice ulevo 30px, gornje naniže 15px, desne stranice ulevo 20px i donje stranice naniže za 55px. Ovde su dimenzije definisane samim tim što smo podesili pozicije stranica elementa, tako da se ne definišu.
top: 15px;
left: -30px;
right: 20px;
bottom: -55px;
- Mozilla Developer Network, CSS Reference

