CSS relativno pozicioniranje
Relativno pozicioniranje elementa aktiviramo kada u CSS-u tog elementa zadamo vrednost relative u atributu position.
position: relative;
Ovaj način pozicioniranja izmešta elemenat u odnosu na poziciju koju ima u normalnom toku. Zbog toga, pozicija i dimenzije elementa moraju da se očuvaju - tamo gde bi element inače bio, ostaje "rupa".

Relativno pozicioniranje nam je značajno zbog još jedne stvari - pomoću njega najbezbolnije kreiramo referentni blok za apsolutno pozicioniranje. Znači ako želimo da određeni blok postane referentan za određivanje pozicije podređenih apsolutno pozicioniranih blokova, dovoljno je da mu zadamo position:relative, bez zadavanja pozicija (blok će ostati na svom mestu).
Kod relativnog poziciniranja ne možemo "rastezati" dimenzije zadavanjem atributa top, bottom, left i right. Top i left će nadjačati bottom i right atribute, a širina i visina elementa će biti očuvane (osim ako ih eksplicitno ne zadamo).
Vrednost auto za atribute pozicije znači da će taj atribut biti "nadjačan" od strane suprotnog atributa. Npr. ako je left postavljen na auto, elemenat će se ponašati kao da je postavljen samo atribut right.
Primer
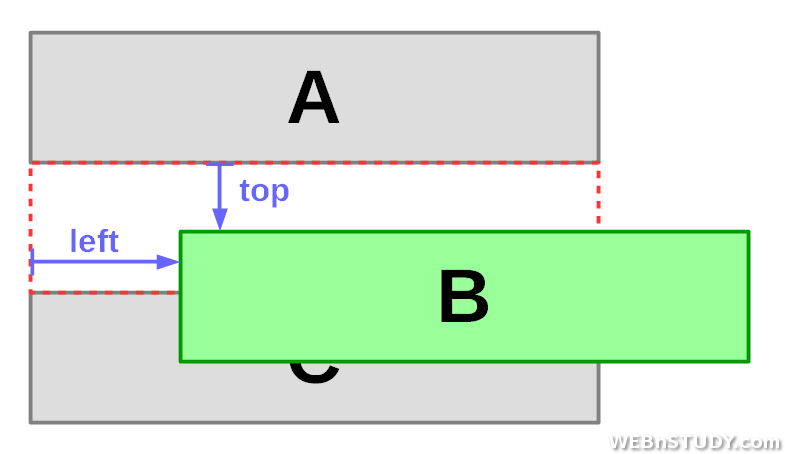
Blok klase b će biti malo izmešten (20px naniže i 50px udesno) sa pozicije koju bi inače zauzimao.
.b {
position: relative;
top: 20px;
left: 50px;
}
<div>A</div>
<div class="b">B</div>
<div>C</div>
- Mozilla Developer Network, CSS Reference

