Gradient CSS funkcije
U ovoj lekciji ćemo se baviti CSS funkcijama za postizanje gradient efekta, odnosno efekta senčenja. Senčenje predstavlja postepeni (neprekidni) prelaz od jedne ka drugoj boji. Grafički profesionalci često koriste engleski termin "gradient", a posebno se u terminologiji pripreme za štampu, koristi i reč nemačkog porekla "ferlauf". Osnovni tipovi senčenja su: linearni, kružni, ugaoni i kvadratni.
Ovde učimo senčenje u smislu tzv. CSS grafike, odnosno slike koju generišemo upravo pomoću CSS-a, bez pripreme grafičkih fajlova unapred ili korišćenja JavaScripta. CSS poznaje prva dve vrste gradienta - linearni i kružni (radijalni). Senčenje se definiše pomoću sledećih CSS funkcija:
| linear-gradient() | Linearno senčenje preko cele površine |
| repeating-linear-gradient() | Linearno senčenje obrasca koji se ponavlja |
| radial-gradient() | Kružno senčenje preko cele površine |
| repeating-radial-gradient() | Kružno senčenje obrasca koji se ponavlja |
Naravno, nismo ograničeni samo na prelaze između dve granične boje - možemo slobodno definisati više boja na osnovu kojih će CSS izvršiti senčenje.
Postoji više mesta na kojima možemo zadati sliku u CSS-u, ali ove stvari se praktično uvek koriste kao slika u pozadini. Tako ćemo i mi najpre upotrebljavati senčenje. Dakle, gradient CSS funkcija će pre svega biti zadata kao vrednost (ili jedna od vrednosti) atributa background-image:
background-image: linear-gradient(parametri);
background-image: radial-gradient(parametri);
Kolor-stopovi
Osnovni "sastojak" svakog senčenja su boje iz kojih se sastoji. Boje se zadaju kao lista kolor-stopova, odvojenih zarezima. Svaki kolor-stop se sastoji iz CSS boje i pozicije koja je data kao metrika ili procenat.
boja pozicija, boja pozicija, ...
Inače, pozicije nisu obavezne, što znači da možemo navesti samo boje, a web čitač će ih ravnomerno rasporediti unutar gradienta. Ako prvi kolor-stop nema poziciju, podrazumeva se da se ta boja nalazi na početku gradienta, a slično važi i za poslednji kolor-stop - ako nema poziciju, podrazumeva se da se nalazi na kraju.
Takođe, ako zadamo pozicije, a ne postavimo ni jednu boju na početak i/ili kraj, web čitač će prostor od početka do prve zadate boje jednostavno popuniti tom bojom. Isto važi i za poslednju boju - ako je poslednja boja zadata sa pozicijom pre kraja, prostor do kraja će biti popunjen poslednjom zadatom bojom.
Još jedna zanimljivost je i da možemo dve različite boje, koje idu jedna za drugom, zadati sa istom pozicijom. Na taj način definišemo "prekid", odnosno trenutni prelazak na sledeću boju.
Primer - Kolor-stopovi
Pogledajmo najpre nekoliko primera pomoću kojih će nam biti jasnija ova zbrka oko kolor-stopova. Napravili smo 5 klasa koje zadajemo u 5 DIV blokova. Svuda smo koristili atribut background-image kome smo zadali linearni gradient pod uglom od 90o (s leva na desno). Ovde nas zanima ono što dolazi posle zadatog ugla, a to su kolor-stopovi.
<style>
.dve-boje {
background-image: linear-gradient(90deg, yellow, red);
}
.vise-boja {
background-image: linear-gradient(90deg, yellow, #67d, red, #600);
}
.pozicije {
background-image: linear-gradient(90deg, yellow, #67d 20%, red 30%, #600);
}
.bez-krajnjih {
background-image: linear-gradient(90deg, #aeb 40%, #96c 60%);
}
.trenutno {
background-image: linear-gradient(90deg, #ffc 50px, #96c 50px, #96c 60px, #fdc 60px);
}
</style>
Evo kako sve to izgleda:
1 Ovo je najprostiji primer - zadali smo samo dve boje, bez pozicija. CSS ih je smestio na početku i na kraju, pa smo tako dobili prelaz od žute do crvene, od početka do kraja.
2 U drugom primeru smo zadali četiri boje i vidimo da su u gradientu pravilno raspoređene (na svakoj trećini).
3 Ovde smo zadali te iste četiri boje, ali sada druga i treća imaju zadate pozicije, dok se za prvu i četvrtu podrazumeva da su na početku i kraju.
4 Evo šta se dešava kada zadamo sve boje sa pozicijama, ali nema ni početnog (0%) ni završnog (100%) kolor-stopa. Prelaz je definisan kolor-stopovima samo na površini od 40% do 60%. Od "nule" pa do 40% imamo samo "ravno" popunjenu površinu i to bojom koja je zadata u prvom kolor-stopu (zelena). Slično je i sa delom površine od 60% do kraja - popunjava ga boja poslednjeg kolor-stopa (ljubičasta).
5 Najzad imamo primer trenutnog prelaska na drugu boju, zadavanjem istih pozicija za različite boje.
linear-gradient()
repeating-linear-gradient()
Linearno senčenje je relativno lako postići. Već smo savladali njegov navažniji deo, a to su kolor-stopovi. Ostalo je još samo da razjasnimo kako da "usmerimo" senčenje tamo gde želimo, odnosno da li će biti horizontalno, vertikalno ili pod nekim, bilo kojim, uglom.
linear-gradient(lista kolor stopova)
linear-gradient( smer, lista kolor stopova)
linear-gradient( ugao, lista kolor stopova)
Smer se zadaje korišćenjem ključne reči to i odrednicama top, bottom, left i right. Pri tom možemo navesti dve odrednice kao ugao (ćošak) elementa ili samo jednu kao ivicu. Da ne komplikujemo sa objašnjenjima, moguće kombinacije su:
- to top - smer odozdo prema vrhu (isto kao 0deg)
- to bottom - smer odozgo naniže (isto kao 180deg), ovo je default vrednost
- to right - smer udesno (isto kao 90deg)
- to left - smer ulevo (isto kao 270deg)
- to top left - smer ka gornjem-levom uglu
- to top right - smer ka gornjem-desnom uglu
- to bottom left - smer ka donjem-levom uglu
- to bottom right - smer ka donjem-desnom uglu
Ugao se navodi kao metrika izražena u stepenima (deg). Na taj način imamo potpunu kontrolu i možemo zadati bilo koji ugao. Inače ugao 0deg je usmeren od dna prema vrhu. Uglovi se kreću u pravcu kazaljke na satu, pa će tako ugao 90deg biti usmeren s leva prema desnoj ivici.
Ako se ne navedu ni smer ni ugao, već samo lista kolor-stopova, podrazumeva se 180deg, odnosno smer odozgo naniže (to bottom).
Treba da znate da postoji dobar razlog zašto senčenja spadaju u tzv. CSS generisanu grafiku, odnosno "CSS images". Istina je da kada zadamo gradient, web čitač kreira "sliku" dimenzija koje odgovaraju celoj površini na koju se senčenje odnosi. Znači, ako zadajemo gradient kao sliku u pozadini, biće generisan "prelaz boja" koja pokriva celu pozadinu.
Samim tim, i CSS grafika se "povinuje" svim pravilima koja važe za obične slike zadate u background-image. Moguće joj je menjati poziciju, dimenzije, ponavljanje. Isto tako je moguće kombinovati slike u pozadini "jedne preko drugih". I dalje važi poznato pravilo da su prvo po redosledu navedene slike koje su "iznad" a posle one koje su "pozadi".
Primer - Linearno senčenje
Ovde smo napravili nekoliko primera koji demonstriraju različite načine zadavanja uglova, kao i eksperimente sa kombinacijama više gradienta ili slika u pozadini.
<style>
.primer-1 {
background-image: linear-gradient(#003, #77e);
}
.primer-2 {
background-image: linear-gradient(to top right, yellow, #617 30%, red);
}
.primer-3 {
background-image: linear-gradient(110deg, #000 50%, red 50%, red 60%, yellow 60%, yellow 70%,
green 70%, green 80%, cyan 80%, cyan 90%, #000 90%);
}
.primer-4 {
background-color: #76c;
background-image: linear-gradient(90deg, transparent 20%, #ffc 40%, transparent 60%);
}
.primer-5 {
background-color: red;
background-image:
linear-gradient(90deg, transparent 20%, #0008 30%, transparent 40%),
linear-gradient(to top, transparent 20%, #0003 30%, transparent 40%);
}
.primer-6 {
background-image:
linear-gradient(to bottom, #204, transparent 60%),
linear-gradient(90deg, #83a 20%, #94b 20%, #94b 40%, #a5c 40%, #a5c 60%, #94b 60%, #94b 80%, #83a 80%);
}
.primer-7 {
background-color: #486;
background-image: linear-gradient(to bottom right, #fea, #5b7);
background-position: 20px 40px;
background-repeat: no-repeat;
}
.primer-8 {
background-color: #943;
background-image: linear-gradient(to bottom right, #eaf, #b75);
background-size: 40% 15px;
background-repeat: repeat-y;
}
.primer-9 {
background-image: linear-gradient(to top left, #eaf, transparent),
url("img/pic-carrot.jpg");
background-size: 100%;
}
</style>
Evo kako sve to izgleda:
1 Ovo je osnovni primer. Nismo čak ni zadali pravac (podrazumeva se to bottom (odozgo naniže)) već samo dve boje, bez pozicija. Kao što već znamo, u tom slučaju će boje biti pozicionirane automatski na početku i na kraju gradienta.
2 Ovo je takođe sasvim jednostavan linearni gradient, koji je usmeren prema gornjem-desnom "ćošku".
3 Ovde smo na specifičan način zadali boje da bismo dobili "trenutne" ili bolje reći "diskretne" prelaze. Ono što nas još više zanima je što smo ovaj put zadali ugao usmerenja senčenja od 110o.
4 Ovde smo iskombinovali boju pozadine zadatu preko background-color i pozadinsku sliku generisanu kao linearni gradient. Gradient bi naravno pokrio boju pozadine, ali u njemu koristimo prelaz od providne (transparent) boje do svetlo-žute i nazad opet do potpuno providne, pa se tako vidi i ljubičasta boja pozadine.
5 Ovo je sličan primer kao malopre - koristimo providnost kako bismo iskombinovali crvenu boju pozadine sa gradientima. U gradientima je sve providno ili poluprovidno, a glavna stvar je što smo iskombinovali dva gradienta, jedan iznad drugog. Već znamo da kada kombinujemo više slika u pozadini, redosled navedenih slika je od "iznad" prema "pozadi".
6 Ovde opet kombinujemo dva gradienta kako bismo dobili lep efekat zatamnjivanja "linija" u pozadini.
7 U ovom primeru smo napravili jedan običan dijagonalni gradient, ali smo iskoristili to što je u pitanju generisana slika. Tako smo joj izmestili poziciju i isključili ponavljanje.
8 Slično smo uradili i ovde, s tim što smo demonstritrali kako izgleda kada vršimo smanjenje veličine slike u pozadini i pustimo da se ponavlja po vertikali.
9 Najzad, pokazali smo i kako se senčenje kombinuje sa običnom slikom u pozadini. Gradient je naravno
postavljen iznad slike i veliki deo mu je providan kako bi se i slika videla.
Autor sličice je David Revoy, a preuzeta je sa
njegovog open-source strip projekta Pepper and Carrot.
I to nije sve o linearnom senčenju! Videli smo da je sasvim legalno da naši kolor-stopovi ne "pokrivaju" celu površinu gradienta, tj. nije greška ako nismo definisali kolor-stopove od "nule" do "stotke". U tom slučaju, naš gradient "objekat" je manji od površine za koju je zadat. Znamo da se to rešava prostom popunom boje prvog kolor-stopa prema početku i poslednjeg kolor-stopa prema kraju.
Međutim, tako definisan gradient je kandidat da postane uzorak za ponavljanje. Drugim rečima, umesto da se površina koja nije "pokrivena" gradijentom prosto popunjava bojom, možemo zadati ponavljanje gradient objekta. Ovo postižemo korišćenjem CSS funkcije repeating-linear-gradient().
Ova funkcija se zadaje na potpuno isti način kao i linear-gradient(). Razlika je samo u "ponašanju", odnosno, kako će se izvršiti senčenje. Ovo samo na prvi pogled liči na CSS atribut background-repeat, pošto on prosto ponavlja celokupnu sliku u pozadini, a u ovom slučaju se ponavlja uzorak senčenja i to pod uglom koji je bio zadat.
Primer - Ponavljanje uzorka
Evo sada nekoliko primera za korišćenje CSS funkcije repeating-linear-gradient().
<style>
.primer-1 {
background-image: repeating-linear-gradient(to bottom, #003, #99f);
}
.primer-2 {
background-image: repeating-linear-gradient(to bottom, #003, #99f 30%);
}
.primer-3 {
background-image: repeating-linear-gradient(120deg, red, red 5%, #822 5%, #822 15%);
}
.primer-4 {
background-color: #6f6;
background-image:
repeating-linear-gradient(45deg, transparent 20%, #242 35%, transparent 50%),
repeating-linear-gradient(to top, transparent 20%, #242 35%, transparent 50%);
}
.primer-5 {
color: black;
background-image: repeating-linear-gradient(180deg, #ffc, #ffc 1em, #bbe 1em, #bbe calc(1em + 2px));
}
.primer-6 {
color: black;
background-color: #eee;
background-image:
linear-gradient(to right, #556a, transparent 40%),
repeating-linear-gradient(180deg, transparent, transparent 10px, #ccf 10px, #ccf 11px),
repeating-linear-gradient(90deg, transparent, transparent 10px, #ccf 10px, #ccf 11px);
}
</style>
Rezultat je sledeći:
1 Prvi primer pokazuje situaciju kada nema ponavljanja uzorka. Zašto? Pa zadali smo samo dva kolor-stopa i to bez pozicija. Znamo da u tom slučaju CSS prvi rasporedi na 0%, a drugi na 100%. Nema "prostora" za ponavljanje.
2 Isto kao prvi primer, ali ovde smo postavili drugi kolor-stop na poziciju 30%. Znači od 30%-100% ima prostora za ponavljanje i tako dobijamo šaru sa slike.
3 Ovde smo napravili "diskretne" prelaze boja, pod uglom. Vidite da smo definisali samo dve boje, crvenu od 0%-5% i tamno-crvenu od 5% do 15%. Linije smo mogli da definišemo praktično na bilo kojim pozicijama, s tim što bi CSS uzorak ponavljao u "oba pravca" - i ka početku i ka kraju.
4 U ovom primeru smo iskombinovali jedan horizontalni gradient i drugi pod uglom. Oba su napravljeni na istovetan način kao providno-tamno-providno. Ono što bi inače bili "jednostruki" prelazi, uz ponavljanje uzorka predstavljaju zanimljiv polu-providni šablon.
5 Ovde smo demonstrirali efekat "sveske na linije". Sam gradient nije ništa specijalno, ali smo želeli da širina svetlog dela bude 1em, a linije 2px. Da bismo podesili tačnu poziciju za kolor-stop koji definiše širinu linije, koristili smo CSS funkciju calc() kojom smo sabrali 1em + 2px i tako dobili željenu poziciju.
6 "Sveska na kvadratiće" demonstrira kombinovanje ne samo ponavljajućih uzoraka kako bismo dobili kvadratiće, već i korišćenje običnog linear-gradienta preko svega toga da bismo dobili zatamnjenje na levoj strani.
radial-gradient()
repeating-radial-gradient()
Sada prelazimo na drugi tip senčenja, odnosno radijalni gradient. U pitanju je malo kompleksniji tip senčenja koji polazi od jedne tačke i širi se u svim pravcima. Ovo širenje može biti kružno ili elipsoidno. Samim tim možemo odrediti vrstu oblika, tačku centra i poluprečnike, a zatim i kolor-stopove.
U svom punom obliku, funkcija se zadaje kao:
radial-gradient( oblik veličina at pozicija, lista kolor stopova)
Od toga ništa nije obavezno, osim da navedemo makar dva kolor-stopa.
Postoje dva moguća oblika: circle i ellipse. Ako se oblik ne navede, podrazumeva se ellipse. Za oblike je moguće zadati i veličinu (tačnije poluprečnike). Ako se veličina ne zada, oblik će biti veličine koja dohvata najudaljeniji ugao, tako da cela površina bude pokrivena. Veličina se može zadati na više načina, zavisno od oblika. Za kružan oblik se zadaje ili poluprečnik u obliku metrike ili doseg.
radial-gradient(circle r_metrika ...)
radial-gradient(circle doseg ...)
Za elipsoidan oblik se zadaju horizontalni i vertiklani poluprečnik u obliku metrike, ili oba poluprečnika kao procenti ili doseg.
radial-gradient(ellipse rx_metrika ry_metrika ...)
radial-gradient(ellipse rx_procenat ry_procenat ...)
radial-gradient(ellipse doseg ...)
Doseg predstavlja automatsku vrednost i uglavnom nas spašava glavobolje, pošto se njime mogu definisati četiri osnovne veličine koje u praksi najčešće i želimo. Može biti naveden kao jedna od sledećih vrednosti:
- closest-side - od centra oblika do najbliže ivice boxa (tj. za elipsu - bliže horizontalne i bliže vertikalne ivice)
- closest-corner - od centra do najbližeg ugla
- farthest-side - od centra do najdalje ivice boxa (tj. daljih ivica za elipsu)
- farthest-corner - od centra do najdaljeg ugla - ovo je istovremeno i default vrednost veličine
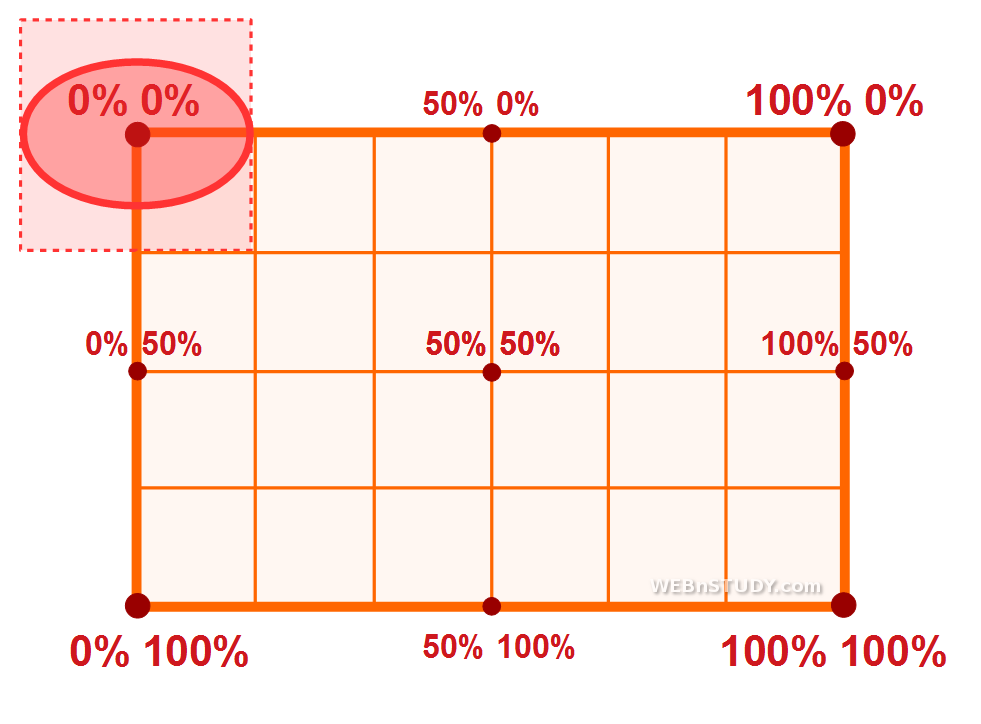
Najzad, pozicija se zadaje kao horizontalna (x) i vertikalna (y) pozicija centra (u obliku metrike, procenta ili ključnih reči), posle oznake at. Na taj način se pozicija neće pobrkati sa veličinom. Ako ste shvatili zadavanje pozicije za background-position, neće biti problema, pošto se pozicija zadaje na sličan način. Ako se pozicija ne navede, podrazumeva se da je centar senčenja u sredini elementa (center, odnosno 50% 50%). Ključne reči kojima možemo definisati poziciju su:
- left, center, right - za vrednost po horizontali
- top, center, bottom - za vrednost po vertikali
radial-gradient( oblik veličina at poz_X poz_Y, ...)

Na kraju da dodamo da je i za kružno senčenje moguće zadati ponavljanje uzorka, korišćenjem funkcije repeating-radial-gradient(). Pravila koja važe za ponavljanje uzorka kod linearnog gradienta, važe i ovde.
Primeri za kružno senčenje
Najpre ćemo pokušati da razumemo veličine i pozicije.
<style>
.primer-1 {
background-image:
radial-gradient(transparent 50%, #000 50%, #000 calc(50% + 1px), transparent calc(50% + 1px)),
radial-gradient(orange, red);
}
.primer-2 {
background-image: radial-gradient(75% 30%, #fff 50%, #ccc 50%, #ccc 100%, #888 100%);
}
.primer-3 {
color: black;
background-image: radial-gradient(circle 44px, lime, green 100%, #efc 100%);
}
.primer-4 {
color: black;
background-image: radial-gradient(ellipse 50% 30px, aqua, navy 100%, #cdf 100%);
}
.primer-5 {
background-image: radial-gradient(at 25% 75%, yellow, purple);
}
.primer-6 {
background-image: radial-gradient(at 100px 50%, white, #c07);
}
.primer-7 {
background-image: radial-gradient(circle at center bottom, yellow 30px, orange 30px, #911 40px, #400);
}
.primer-8 {
color: black;
background-image: radial-gradient(140% 220% at right 10%, transparent 40%, #444 55%, transparent 63%);
}
</style>
Pogledajmo rezultat i objašnjenja.
1 Ovo je najprostiji primer - zadali smo samo dve boje, a sve ostalo se podrazumeva - centrirana elipsa poluprečnika koji dosežu do najdaljeg ugla. Kao "gratis" smo dodali i crni krug iznad, kako bismo videli gde se nalazi 50% veličine oblika.
2 Ovde opet nismo zadavali oblik ili poziciju, tako da radimo sa centriranom elipsom. Samo smo zadali horizontalni poluprečnik od 75% (tako da izlazi van okvira elementa) i vertikalni od 25% (tako gradient oblik zauzima polovinu visine elementa). Napravili smo diskretne prelaze među nijansama tako da je jasno obeleženo gde je 50% a gde 100%, što se tiče kolor-stopova.
3 U trećem primeru smo zadali kružno senčenje, a pošto krug ne može imati procentualno zadatu veličinu, morali smo da je zadamo kao metriku, odnosno 44px (računali smo šta bi bila polovina širine ovde prikazanog elementa). Tako smo postigli da kružnica ide od ivice do ivice.
4 Ovde smo uradili sličnu stvar sa elipsom, s tim što smo zadali horizontalni poluprečnik od 50% (koji ide od ivice do ivice), a vertiklani kao metričku vrednost od 30px.
5 U petom primeru smo izmestili centar na poziciju od 25% po horizontali i 75% po vertikali. Nismo zadavali ni oblik ni veličinu, što znači da je u pitanju elipsa koja doseže do najdaljeg ugla.
6 Ovde smo zadali poziciju po horizontali od 100px koja izlazi van okvira širine trenutnog elementa, dok smo po vertikali centrirali senčenje (zadatom vrednošću od 50%).
7 Pozicija je ovde zadata ključnim rečima center i bottom (mada je samo bottom bio dovoljan - center bi se podrazumevao). Traženi oblik je circle. Uz malo vešto postavljenih kolor-stopova možemo dobiti jednostavan efekat "zalaska".
8 U poslednjem primeru smo zadali elipsu prilično velikih dimenzija i poziciju kao kombinaciju ključne reči i procenta (i to je moguće). Kolor-stopovima smo postigli jednu tamnu "traku" koja zbog velikih dimenzija, na prvi pogled i ne izgleda kao deo elipse.
Doseg za krug i elipsu
U tekstu smo dali objašnjenja za četiri moguće vrednosti dosega. Međutim, ipak je bolje da pogledate kako to izgleda "uživo" i kako se rezultat razlikuje kada je kao oblik zadat circle od slučaja kada je zadat oblik ellipse.
<style>
.cir-cs {
background-image: radial-gradient(circle closest-side at 25% 25%, orange, red 100%, #ffc 100%);
}
.cir-cc {
background-image: radial-gradient(circle closest-corner at 25% 25%, orange, red 100%, #ffc 100%);
}
.cir-fs {
background-image: radial-gradient(circle farthest-side at 25% 25%, orange, red 100%, #ffc 100%);
}
.cir-fc {
background-image: radial-gradient(circle farthest-corner at 25% 25%, orange, red 100%, #ffc 100%);
}
.ell-cs {
background-image: radial-gradient(ellipse closest-side at 25% 25%, orange, red 100%, #ffc 100%);
}
.ell-cc {
background-image: radial-gradient(ellipse closest-corner at 25% 25%, orange, red 100%, #ffc 100%);
}
.ell-fs {
background-image: radial-gradient(ellipse farthest-side at 25% 25%, orange, red 100%, #ffc 100%);
}
.ell-fc {
background-image: radial-gradient(ellipse farthest-corner at 25% 25%, orange, red 100%, #ffc 100%);
}
</style>
Inače, kolor-stopove smo tako podesili da je oblik jasno ograničen na poziciji 100%, kako bismo lakše uvideli kakva mu je veličina.
Primeri senčenja
Ovde smo predstavili nekoliko primera koji se dobijaju raznim kombinacijama linearnih i kružnih senčenja, jednostrukih i senčenja sa ponavljanjem uzorka, kolornog miksovanja, ponavljanja pozadine i sl. Kao što vidite moguće je praviti sasvim apstraktne pozadine, šablone, pa čak i jednostavne slike.
<style>
.primer-1 {
background-image:
radial-gradient(at bottom, orange, transparent),
radial-gradient(150% 80% at left 90%, #f00f, #50f9, #ff5c, #52ca, #ffcf, #b0aa),
linear-gradient(120deg, #d55, yellow, #72d, orange);
background-blend-mode: screen, screen, normal;
}
.primer-2 {
color: #fff;
background-color: #464;
background-image:
repeating-radial-gradient(circle at 0% 0%, #0000, #0000 20px, #cf9 20px, #8c6 25px),
repeating-radial-gradient(circle at 100% 0%, #0000, #0000 20px, #cf9 20px, #8c6 25px),
repeating-radial-gradient(circle at 0% 100%, #0000, #0000 20px, #cf9 20px, #8c6 25px),
repeating-radial-gradient(circle at 100% 100%, #0000, #0000 20px, #cf9 20px, #8c6 25px),
linear-gradient(#696, #353);
}
.primer-3 {
background-image:
repeating-radial-gradient(120% 50% at 25% 25%, #6284, #6284 5px, transparent 5px, transparent 20px),
repeating-radial-gradient(circle at bottom, #0000, #0000 20px, #ca9 20px, #ecb 40px),
linear-gradient(30deg, #ffc, #fb8);
}
.primer-4 {
color: #fff;
background-image:
radial-gradient(circle at 80% 80%, #ffc4, #ffc3 10%, #0000 10%),
radial-gradient(circle at 70% 70%, #ffc4, #ffc3 7%, #0000 7%),
radial-gradient(circle at 25% 25%, #ffc4, #ffc3 5%, #0000 5%),
radial-gradient(circle, yellow 0%, #55f3 50%),
radial-gradient(circle, #ffc 0%, #ffc0 20%),
linear-gradient(90deg, transparent 48%, #ffd4 50%, transparent 52%),
linear-gradient(transparent 48%, #ffd4 50%, transparent 52%),
linear-gradient(#113, #3bd);
background-blend-mode: screen;
}
.primer-5 {
background-image:
linear-gradient(#4005, transparent 20%, transparent 90%, #0005),
radial-gradient(360% 280% at top, #ecb, #ecb 20%, #0008 20%, #0000 22%, transparent),
repeating-linear-gradient(to right, #758, #758 10%, #869 10%, #869 20%);
}
.primer-6 {
background-image:
radial-gradient(400% 280% at 50% 140%, #5c5, #5c5 20%, transparent 21%, transparent),
radial-gradient(200% 360% at right 90%, #0000, #0000 29%, #f5fc 30%, #55fc 32%, #5f5c 34%, #ff5c 36%, #f55c 38%, transparent 39%),
radial-gradient(500% 280% at 70% 120%, #5c5, #5c5 20%, #aff 20%, #5df 40%);
}
.primer-7 { /* by Lea Verou */
background-color: #ffb;
background-image:
linear-gradient(45deg, navy 25%, transparent 25%, transparent 75%, navy 75%, navy),
linear-gradient(-45deg, navy 25%, transparent 25%, transparent 75%, navy 75%, navy);
background-size: 40px 40px;
}
.primer-8 { /* by Lea Verou */
color: #fff;
background-color:#556;
background-image:
linear-gradient(30deg, #445 12%, transparent 12.5%, transparent 87%, #445 87.5%, #445),
linear-gradient(150deg, #445 12%, transparent 12.5%, transparent 87%, #445 87.5%, #445),
linear-gradient(30deg, #445 12%, transparent 12.5%, transparent 87%, #445 87.5%, #445),
linear-gradient(150deg, #445 12%, transparent 12.5%, transparent 87%, #445 87.5%, #445),
linear-gradient(60deg, #99a 25%, transparent 25.5%, transparent 75%, #99a 75%, #99a),
linear-gradient(60deg, #99a 25%, transparent 25.5%, transparent 75%, #99a 75%, #99a);
background-size:80px 140px;
background-position: 0 0, 0 0, 40px 70px, 40px 70px, 0 0, 40px 70px;
}
.primer-9 { /* by Paul Salentiny */
background:
radial-gradient(circle farthest-side at 0% 50%,#fb1 23.5%,rgba(240,166,17,0) 0)21px 30px,
radial-gradient(circle farthest-side at 0% 50%,#B71 24%,rgba(240,166,17,0) 0)19px 30px,
linear-gradient(#fb1 14%,rgba(240,166,17,0) 0, rgba(240,166,17,0) 85%,#fb1 0)0 0,
linear-gradient(150deg,#fb1 24%,#B71 0,#B71 26%,rgba(240,166,17,0) 0,rgba(240,166,17,0) 74%,#B71 0,#B71 76%,#fb1 0)0 0,
linear-gradient(30deg,#fb1 24%,#B71 0,#B71 26%,rgba(240,166,17,0) 0,rgba(240,166,17,0) 74%,#B71 0,#B71 76%,#fb1 0)0 0,
linear-gradient(90deg,#B71 2%,#fb1 0,#fb1 98%,#B71 0%)0 0 #fb1;
background-size:40px 60px;
}
</style>
Nećemo objašnjavati kako smo postigli koji efekat, ostavljamo vama da malo eksperimentišete - na kraju krajeva, većina toga i jeste nastala isprobavanjem.
Nadamo se da se osećate inspirisano.
- Mozilla Developer Network, Using CSS gradients
- CSS Gradient, Main Tool
- Colorzilla, Gradient Editor
- Lea Verou, CSS3 Patterns Gallery
- S. Greig (2013): CSS3 Pushing the Limits, Wiley, Chichester

