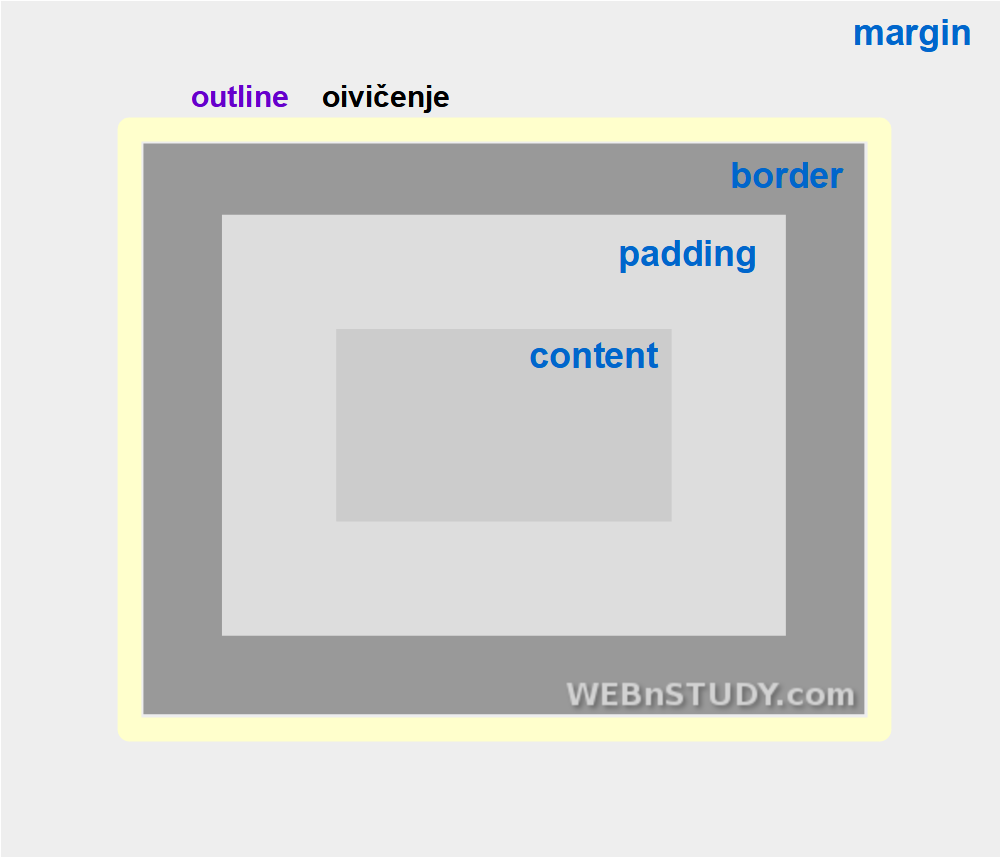
Okvir za naglašavanje u CSS-u
Okvirna linija je posebna vrsta okvira, koja se iscrtava oko osnovnog okvira elementa. Ova linija služi za naglašavanje elementa u određenim situacijama, npr. kada element dobije fokus.
Specifičnost okvirne linije je da ona ne ulazi u box-model. Njena širina ne utiče na ukupnu širinu elementa, pošto se iscrtava unutar margine, odnosno prostora oko elementa.
| outline-width | Debljina linije okvira |
| outline-color | Boja linije okvira |
| outline-style | Tip linije okvira |
| outline | Kompleksan atribut za istovremeno podešavanje debljine, boje i tipa linije okvira |
| outline-offset | Razmak linije okvira za naglašavanje od border linije |

outline-width
Ovaj atribut definiše debljinu okvirne linije. Kao vrednost se najčešće navodi metrika, a dozvoljene vrednosti su:
- thin - tanka linija
- medium - srednja linija
- thick - debela linija
- [metrika] - npr. 4px, 1em...
- inherit - debljina linije okvira se nasleđuje od nardređenog elementa
outline-width: [debljina]
outline-color
Ovaj atribut služi za definisanje boje okvirne linije. Kao vrednost se zadaje kolorna vrednost.
outline-color: [boja]
outline-style
Isto kao za border i kod linije okvira za naglašavanje je moguće zadati tip linije. Dozvoljene vrednosti su unapred definisani stilovi:
- none - nema linije
- solid - puna linija
- double - dupla linija
- dotted - tačkasta linija
- dashed - isprekidana linija
- groove - linija koja izgleda kao da je utisnuta
- ridge - linija koja izgleda kao da je ispupčena
- inset - linija koja daje efekat da je elemenat utisnut
- outset - linija koja daje efekat da je elemenat ispupčen
- inherit - tip linije se nasleđuje od nardređenog elementa
outline-style: [stil]
outline
Kompleksan atribut kojim se istovremeno definišu debljina, tip i boja linije. Sve tri vrednosti se navode sa odvojenim razmacima. Redosled nije bitan.
outline: [debljina] [boja] [stil]
outline-offset
Ovaj atribut definiše koliko će linija okvira za naglašavanje biti udaljena od samog elementa. Ako ova vrednost nije definisana, linija se prikazuje tik uz liniju okvira (bordera). Kao vrednost se zadaje metrika.
- [metrika] - npr. 4px, 1em...
- inherit - razmak se nasleđuje od nardređenog elementa
outline-offset: [udaljenost]
Primer
Ovde imamo par primera, ali preporučujemo da se poigrate i sa interaktivnim primerom.
/* linija okvira za naglašavanje je debljine 4px, crvene boje i tačkasta */
outline: 4px red dotted;
outline-offset: 10px; /* odvojena je 10px od elementa */
/* to isto, samo preko pojedinačnih atributa */
outline-width: 4px;
outline-color: red;
outline-style: dotted;
outline-offset: 10px;
Pogledajte kako sve to izgleda u primeru.

