CSS margine
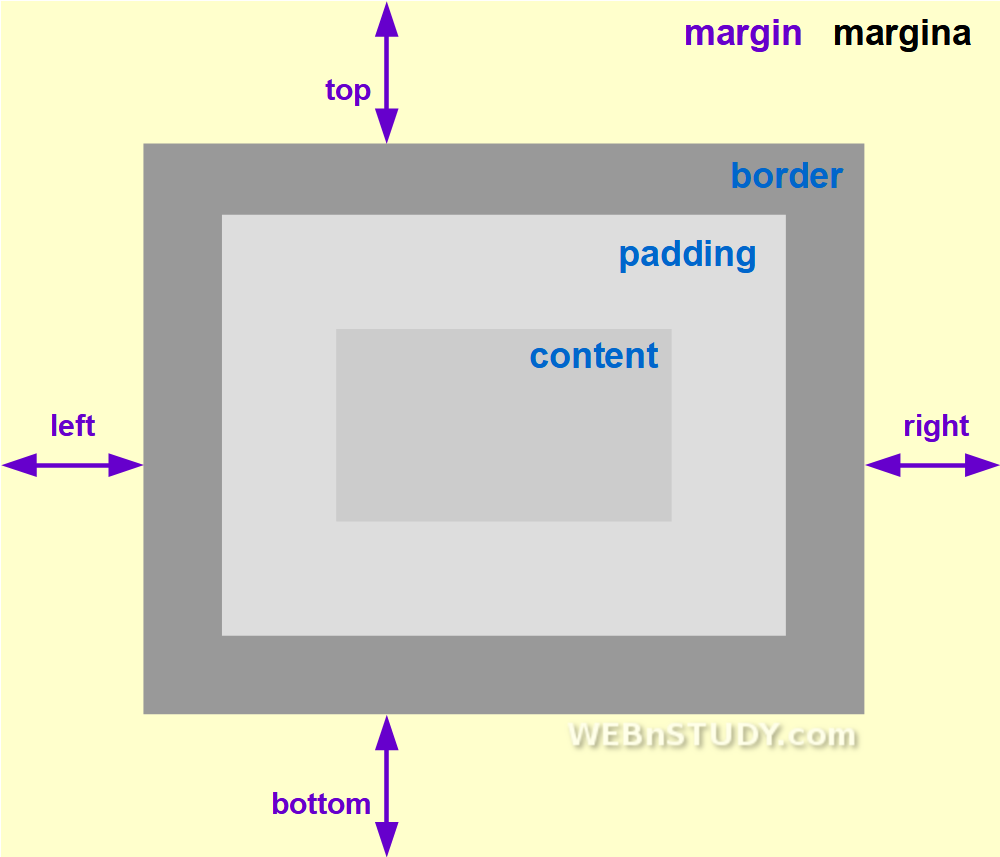
Spoljna margina (margin), predstavlja prazan prostor neposredno oko elementa. Vrednosti ovih atributa su numeričke ili procentualne. Ukoliko je za blok definsan okvir, spoljna margina će biti postavljena oko okvira.

Atributi koje koristimo za postavljanje margine su sledeći:
| margin | veličina spoljne margine oko celog sadržaja |
| margin-top | veličina gornje margine |
| margin-right | veličina desne margine |
| margin-bottom | veličina donje margine |
| margin-left | veličina leve margine |
Postoje dve osnovne razlike između unutrašnje i spoljne margine:
- spoljna margina je uvek providna, dok se na unutrašnjoj vidi boja pozadine elementa ili slika u pozadini
- ako se dva elementa sa definisanim spoljnim marginama naslanjaju jedan na drugi, margine će "upasti" jedna u drugu
margin
Kompleksan atribut kojim se istovremeno definiše veličina svih spoljnih margina. Dozvoljene vrednosti su:
- metrika - konkretna vrednost u pikselima, pointima, milimetrima...
- procenat - relativna vrednost veličine unutrašnje margine
- auto - za levu i desnu marginu
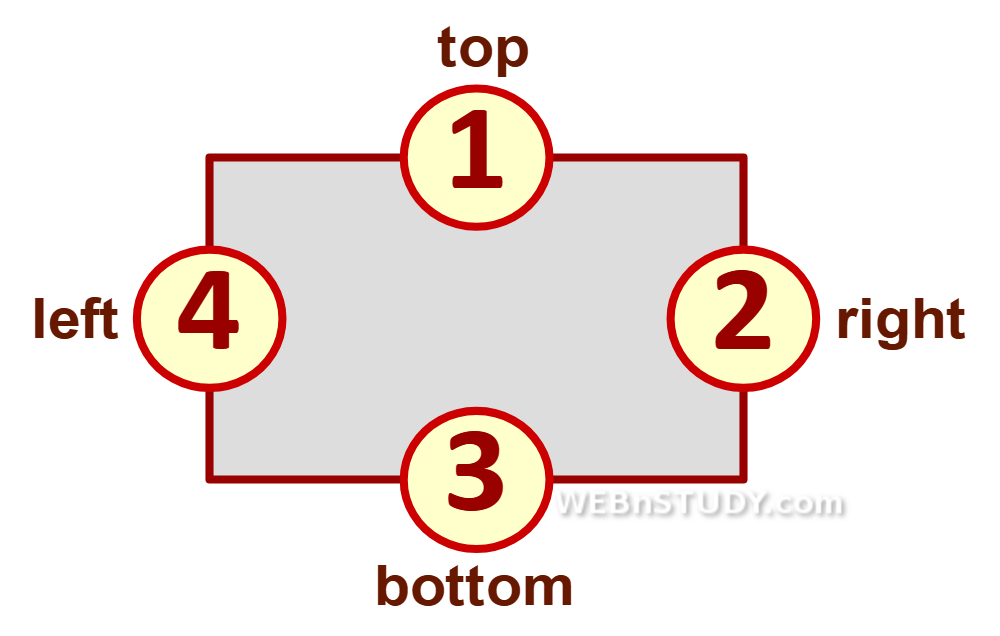
Može se navesti jedna vrednost koja važi za sve četiri spoljne margine ili četiri vrednosti koje važe za gornju, desnu, donju i levu marginu.
margin: [sve]
margin: [t] [r] [b] [l]

Ako se zadaju dve vrednosti, prva se odnosi na gornju i donju marginu, a druga na levu i desnu.
margin: [tb] [lr]
Ako se zadaju tri vrednosti, prva se odnosi na gornju, druga na bočne (levu i desnu), a treća na donju marginu.
margin: [t] [lr] [b]
Centriranje i poravnanje bloka
Za levu i desnu marginu se može zadati vrednost auto. Ova vrednost "gura" elemenat sa strane na kojoj je zadat, koliko god može.
Ako se zada samo kao npr. leva margina, efektivno ćemo poravnati blok udesno. Ako zadamo vrednost auto i za levu i za desnu marginu, blok će biti centriran.
Slaganje margina
U slučajevima kada se desi da se margine dodiruju, dolazi do tzv. slaganja margina (margin collapsing). To znači da će za razliku od npr. unutrašnjih margina ili okvira, spoljne margine "upasti" jedna u drugu.
Znači da će prostor između dva elementa biti jednak većoj od dve margine koje se dodiruju, a ne zbiru margina.
margin-top
margin-right
margin-bottom
margin-left
Ovo su atributi pomoću kojih zasebno kontrolišemo svaku od spoljnih margina. Svaki od ovih atributa može imati samo jednu metričku ili procentualnu vrednost.
margin-top: [metrika]
margin-right: [metrika]
margin-bottom: [metrika]
margin-left: [metrika]
margin-left: auto
margin-right: auto
Primer
Prva CSS deklaracija postavlja veličinu margine (sa sve četiri strane) na 10pt. Druga deklaracija postavlja zasebnu vrednost za gornju marginu (10px), bočne margine (leva i desna na auto) i donju marginu na 1em. Ovaj blok će biti centriran.
/* Postavljanje sve četiri istovremeno */
margin: 10pt;
/* Postavljanje gornje, bočnih i donje */
margin: 10px auto 1em;
/* Postavljanje svake margine zasebno */
margin-top: 10px;
margin-left: auto;
margin-right: auto;
margin-bottom: 1em;
U trećem primeru imamo niz od četiri deklaracije gde postavljamo svaku marginu zasebno. Efekat ove četiri deklaracije je isti kao u drugom primeru. Zasebne deklaracije koristimo samo ako treba da postavimo baš jednu ili dve margine, odnosno da im korigujemo vrednost postavljenu na nekom drugom mestu.
Pogledajte i primere podešavanja margina.

