Unutrašnje margine CSS bloka (padding)
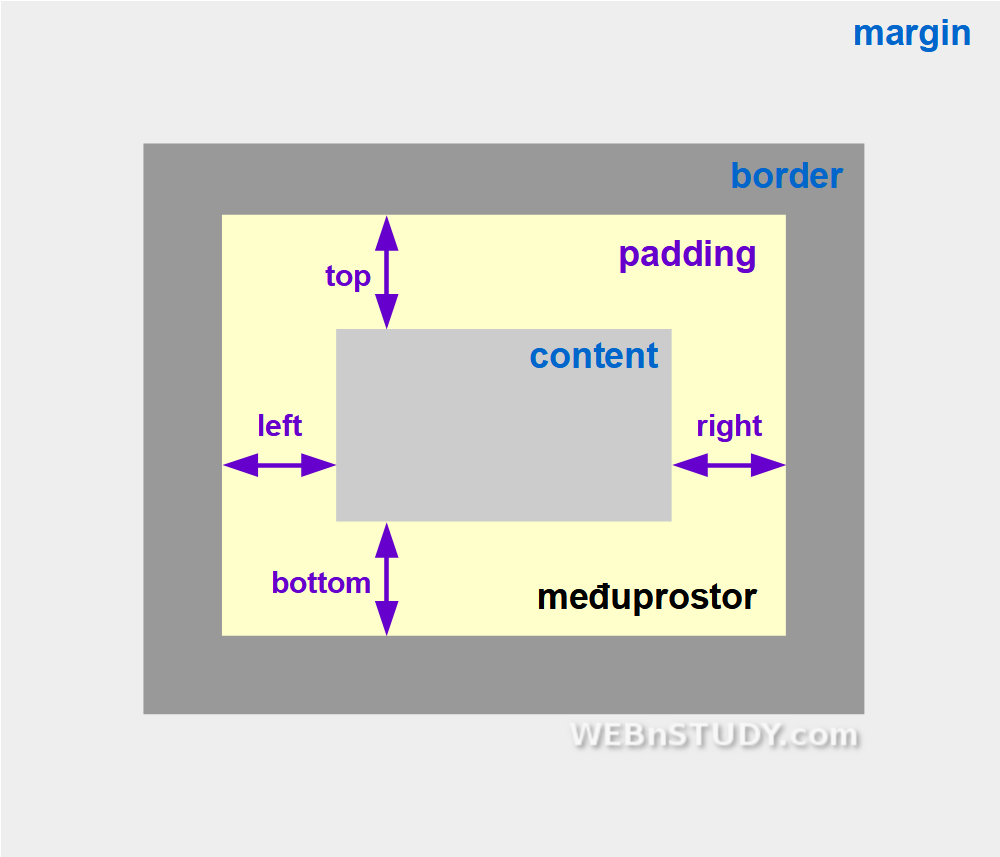
Unutrašnja margina (padding), predstavlja prazan prostor neposredno oko sadržaja. Vrednosti ovih atributa su numeričke ili procentualne. Ukoliko je za blok definsan okvir, unutrašnja margina će biti postavljena između sadržaja i okvira.

Atributi koje koristimo za postavljanje unutrašnje margine su sledeći:
| padding | veličina unutrašnje margine oko celog sadržaja |
| padding-top | veličina gornje unutrašnje margine |
| padding-right | veličina desne unutrašnje margine |
| padding-bottom | veličina donje unutrašnje margine |
| padding-left | veličina leve unutrašnje margine |
Postoje dve osnovne razlike između unutrašnje i spoljne margine:
- boja pozadine, odnosno slika u pozadini se vidi na unutrašnjoj margini, dok je spoljna margina uvek providna
- unutrašnja margina će uvek biti prikazana, dok spoljna margina može i da se ne prikaže zbog uklapanja margina
padding
Kompleksan atribut kojim se istovremeno definiše veličina svih unutrašnjih margina. Dozvoljene vrednosti su:
- metrika - konkretna vrednost u pikselima, pointima, milimetrima...
- procenat - relativna vrednost veličine unutrašnje margine
Može se navesti jedna vrednost koja važi za sve četiri unutrašnje margine ili četiri vrednosti koje važe za gornju, desnu, donju i levu unutrašnju marginu.
padding: [sve]
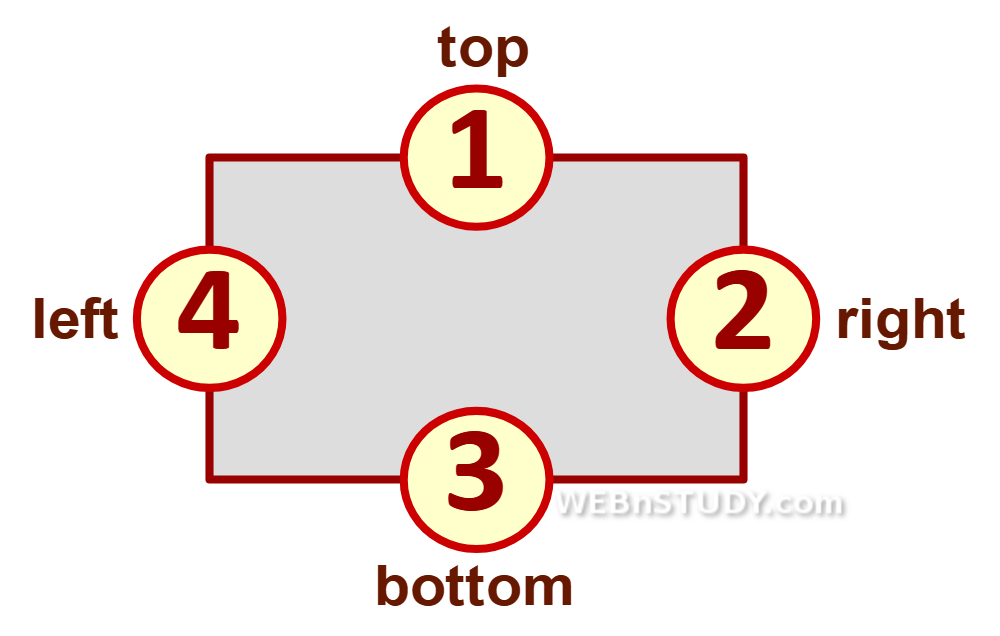
padding: [t] [r] [b] [l]

Ako se zadaju dve vrednosti, prva se odnosi na gornju i donju marginu, a druga na levu i desnu.
padding: [tb] [lr]
Ako se zadaju tri vrednosti, prva se odnosi na gornju, druga na bočne (levu i desnu), a treća na donju marginu.
padding: [t] [lr] [b]
padding-top
padding-right
padding-bottom
padding-left
Ovo su atributi pomoću kojih zasebno kontrolišemo svaku od unutrašnjih margina. Svaki od ovih atributa može imati samo jednu metričku ili procentualnu vrednost.
padding-top: [metrika]
padding-right: [metrika]
padding-bottom: [metrika]
padding-left: [metrika]
Primer
Prva CSS deklaracija postavlja veličinu unutrašnje margine (sa sve četiri strane) na 10pt. Druga deklaracija postavlja zasebnu vrednost za gornju marginu (10px), bočne margine (leva 5pt i desna 5pt) i donju marginu na 1em.
/* Postavljanje sve četiri istovremeno */
padding: 10pt;
/* Postavljanje gornje, bočnih i donje */
padding: 10px 5pt 1em;
/* Postavljanje svake unutrašnje margine zasebno */
padding-top: 10px;
padding-left: 5pt;
padding-right: 5pt;
padding-bottom: 1em;
U trećem primeru imamo niz od četiri deklaracije gde postavljamo svaku marginu zasebno. Efekat ove četiri deklaracije je isti kao u drugom primeru. Zasebne deklaracije koristimo samo ako treba da postavimo baš jednu ili dve unutrašnje margine, odnosno da im korigujemo vrednost postavljenu na nekom drugom mestu.
Pogledajte i primere podešavanja unutrašnjih margina.

