Dimenzije CSS elementa
Dimenzije bloka u kome se nalazi sadržaj zadaju se atributima width i height. Osim zadavanja konkretne širine i visine, moguće je i zadati ograničenja za najmanju i najveću širinu, odnosno visinu.

Ako se širina i/ili visina ne zadaju, blok će se po širini razvući koliko može, dok će visina zavisiti od sadržaja.
| width | širina |
| height | visina |
| min-width | najmanja dozvoljena širina |
| min-height | najmanja dozvoljena visina |
| max-width | najveća dozvoljena širina |
| max-height | najveća dozvoljena visina |
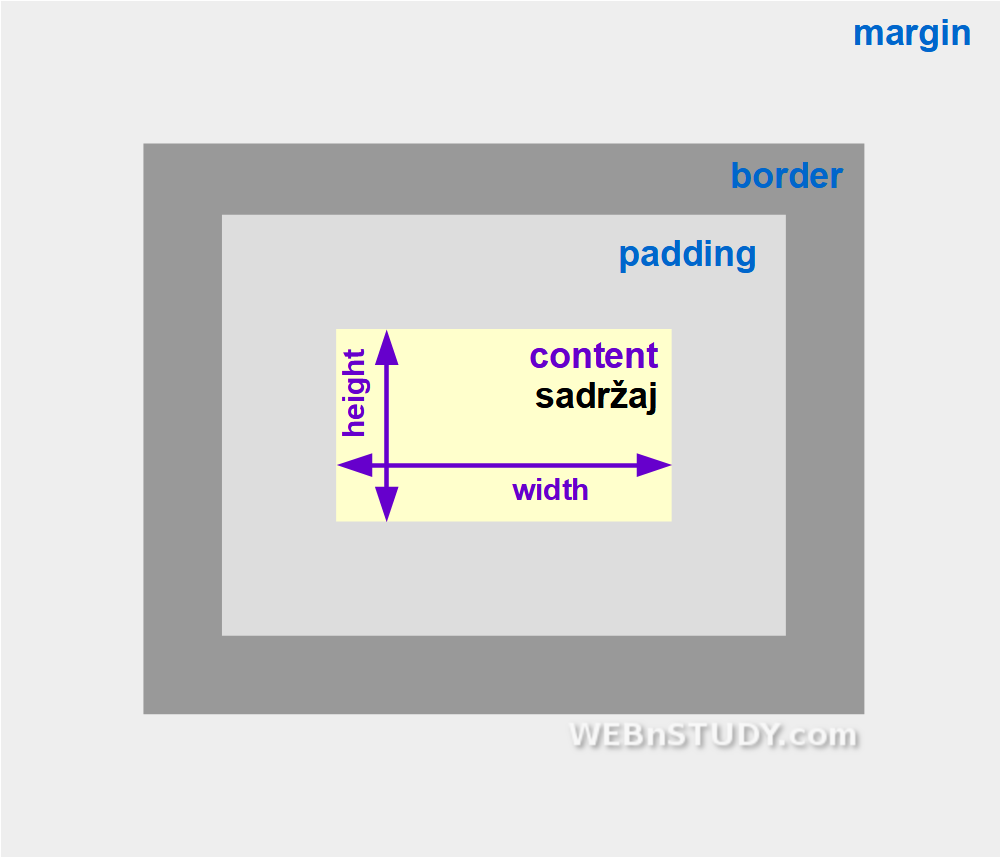
width
height
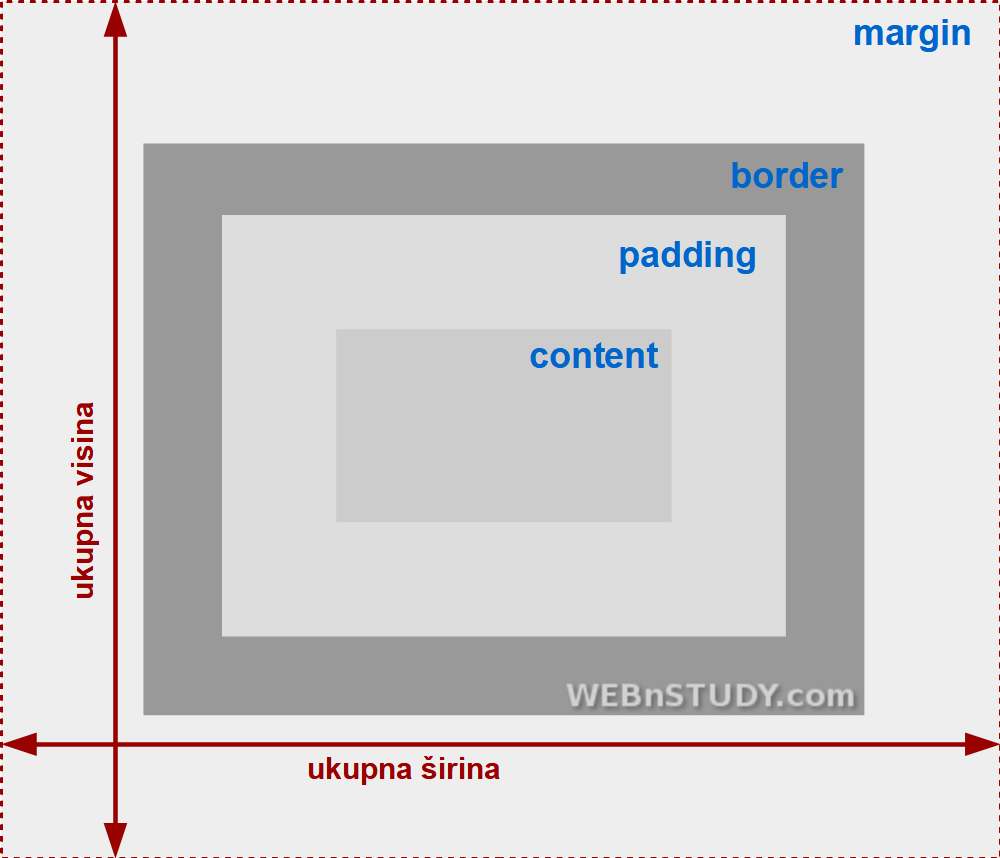
Ako gledamo prema standardu, širina i visina se odnose na sadržaj, tj. deo u kome se nalazi tekst. Ovo ponašanje se može promeniti definisanjem drugačijeg box modela. Ovo je u stvari jako važno - kada definišemo širinu i visinu, one predstavljaju samo deo ukupnih dimenzija elementa na ekranu! To znači da će prostor koji elemenat zauzima na stranici zavisiti i od unutrašnje margine (padding) i debljine linije okvira (border).

Dimenzije dela bloka u kome se nalazi sadržaj zadaju se atributima width i height. Vrednosti ovih atributa su metričke ili procentualne.
- [metrika] - konkretna veličina, npr. 200px, 30em...
- [procenat] - relativna veličina u odnosu na nadređeni blok
- auto - dimenzija se postavlja na podrazumevani (default) način - širina maksimalno što može, a visina zavisno od sadržaja
- inherit - dimenzija se preuzima od nadređenog elementa
Još jedna važna stvar - ako ograničimo i širinu i visinu bloka, a sadržaj je veći od njegovih dimenzija (npr. ako ima previše teksta), blok ostaje u zadatim dimenzijama, ali sadržaj "ispada". Ovo se rešava upotrebom atributa overflow.
Primer
U sledećem primerima možete videti kako se tipično mogu zadavati ovi atributi. Poigrajte se malo sa primerom, kako biste bolje razumeli zadavanje dimenzija bloka.
/* Širina bloka je 400px, a visina 300px */
width: 400px;
height: 300px;
min-width
min-height
max-width
max-height
Osim dva osnovna atributa za postavljanje konkretnih dimenzija, postoje i atributi koji služe za ograničavanje širine i visine. Ove atribute koristimo ukoliko želimo da omogućimo da se širina i visina menjaju, ali samo donekle.
- [metrika] - konkretna veličina, npr. 50px
- [procenat] - relativna veličina u odnosu na nadređeni blok
- auto - podrazumevana vrednost za minimalne dimenzije (definisani minimum za flex elemente)
- none - podrazumevana vrednost za maksimalne dimenzije
- inherit - ograničenja dimenzija se preuzimaju od nadređenog elementa
min-width: [metrika] | [procenat] | auto | inherit
min-height: [metrika] | [procenat] | auto | inherit
max-width: [metrika] | [procenat] | none | inherit
max-height: [metrika] | [procenat] | none | inherit
Primer
Evo primera u kome ima smisla da se zadaju ograničenja, s obzirom da je širina postavljena kao realtivna vrednost (50%) što je drugačije na različitim ekranima.
/* Širina je relativna, ali smo je ograničili da bude od 200 do 800px */
width: 50%;
min-width: 200px;
max-width: 800px;
U primeru možete eksperimentisati sa dimenzijama elemenata.

