HTML i CSS Vežba 1
U prvoj vežbi se upoznajemo sa osnovama HTML standarda. Naučićemo osnovne HTML oznake za kreiranje pasusa, naslova i podnaslova i kako se prave linkovi. Provežbaćemo uvođenje dvodelnih i jednodelnih oznaka, kao i zadavanje parametara. Upoznaćemo se sa strukturom HTML dokumenta, a čak ćemo naučiti i kako da promenimo boju teksta i pozadine pomoću osnovnih CSS atributa, koje ćemo (bar sada kada smo početnici) uvoditi direktno u HTML elemente.
Preuzmite arhivu sa potrebnim fajlovima za izradu ove vežbe i raspakujte je u svom folderu za vežbu. Zadatke radite tako što menjate fajl index.html.
Šta vežbamo?
Da vidimo šta ćemo provežbati kroz zadatke...
Struktura HTML dokumenta
HTML dokument ima određenu strukturu, tj. sastoji se iz dva glavna segmenta - zaglavlja i sadržaja. To je obično nešto sa čime počinjemo kreiranje svake HTML stranice.
<html>
<head>
...zaglavlje
</head>
<body>
...sadržaj dokumenta
</body>
</html>
U zaglavlju (head) se nalaze neke osnovne informacije o stranici, a u glavnom (body) odeljku se nalazi sam sadržaj koji se prikazuje korisniku. Više o ovome pročitajte u lekciji Struktura HTML dokumenta.
Naziv dokumenta
Prvi podatak koji ćemo smestiti u zaglavlje je naziv dokumenta. Ovo je naziv koji se pojavljuje u kartici (ili title bar-u) web čitača. Takođe, to je naslov koji se pojavljuje u rezultatima pretrage na pretraživačima, pa nam može biti vrlo važan. Više o tome u lekciji Naziv HTML dokumenta.
<html>
<head>
...
<title>Naziv dokumenta</title>
...
</head>
...
Naslovi i pasusi
Osnovni elementi našeg dokumenta će svakako biti naslovi i pasusi. U HTML-u postoji mogućnost da definišemo više nivoa (tačnije šest) naslova i podnaslova. Tekst se obično smešta u pasuse. Lekcija - HTML pasusi i naslovi.
...
<body>
<h1>Glavni naslov</h1>
<p>...tekst pasusa</p>
<h2>Podnaslov</h2>
<p>...tekst pasusa</p>
...
</body>
</html>
Naglašen i specifičan tekst
Među najkorišćenijim HTML elementima su oni kojima definišemo neki deo teksta kao naglašen (važan) i neki tekst u drugom "tonu" (npr. ironičan komentar, poruka iz podsvesti junaka i sl.) O ovim i sličnim elementima pročitajte u lekciji Naglašen i specifičan tekst u HTML-u.
<p>
Tekst pasusa i u njemu <b>nešto što je važno</b>
kao i <i>nešto specifično</i>.
...
</p>
Linkovi
Glavna prednost HTML teksta je što postoji mogućnost povezivanja putem linkova (odatle i naziv "hipertekst"). Ovde ćemo provežbati kako da napravimo linkove i istovremeno savladati naš prvi element koji ima parametre. Sve o linkovima se nalazi u lekciji HTML hiper-linkovi.
<p>
Posetite naš sajt
<a href="http://www.webnstudy.com">WEBnSTUDY.com</a>
i naučite sve o HTML-u.
</p>
Osnove CSS-a
Najpre bismo trebali da znamo nešto o tome kako se formiraju CSS deklaracije. One se sastoje iz atributa (šta želimo da podesimo) i vrednosti (šta zadajemo). Možemo napraviti čitavu listu deklaracija, i one se tada odvajaju tačka-zarezom.
font-weight: bold;
color: blue;
...
Najbrži način da početnici primene CSS u svom HTML dokumentu je korišćenjem inline stila, tj. navođenjem liste CSS deklaracija u opštem parametru style nekog HTML elementa.
<p style="font-weight:bold; color:blue;">
Tekst u ovom pasusu će biti plave boje i podebljan.
</p>
Ovim temama se bavimo u sledećim lekcijama:
CSS boje
Jedan od prvih CSS zadataka će biti da promenimo boju teksta i boju pozadine nekih elemenata na stranici. Boje u CSS-u možemo da zadamo na više načina - preko naziva boje, preko heksadekadnog koda, preko rgb() ili rgba() funkcije. Boju teksta zadajemo pomoću atributa color, a boju pozadine atributom background-color.
color: green;
background-color: #ffc;
Ovi atributi su opisani u tekstovima CSS atributi teksta i CSS kontrola pozadine. Bilo bi dobro da razumemo šta znače komponente boje i kako se formiraju kodovi. Pročitajte i lekciju CSS boje.
Atributi fonta i teksta
Konačno dolazimo i do nekih jednostavnih CSS atributa koji se bave podešavanjima teksta i fonta. Ovo su neki atributi koji će nas podsetiti na formatiranja kakva imamo u programima za obradu teksta (npr. Word).
- text-align - poravnanje i centriranje teksta
- font-weight - podebljan (bold) ili običan tekst
- font-style - kurzivan (italic) ili običan tekst
- text-decoration - podvučen (underline), nadvučen, precrtan ili običan tekst
text-align: justify;
font-weight: bold;
font-style: italic;
text-decoration: underline;
Ovi atributi su opisani u lekcijama: CSS atributi fonta i CSS atributi teksta.
Zadaci
Početni dokument (koji se u ovom slučaju sastoji od "suvog" teksta), možete otvoriti u Web Frontu na START platformi i odmah vežbati u njemu. Da se ne biste stalno prebacivali između stranica, tamo se nalaze i svi zadaci. Vežbu radite tako što menjate početni dokument, sledeći zadatke.
- Kreirati osnovnu HTML strukturu u dokumentu sa HEAD i BODY odeljcima.
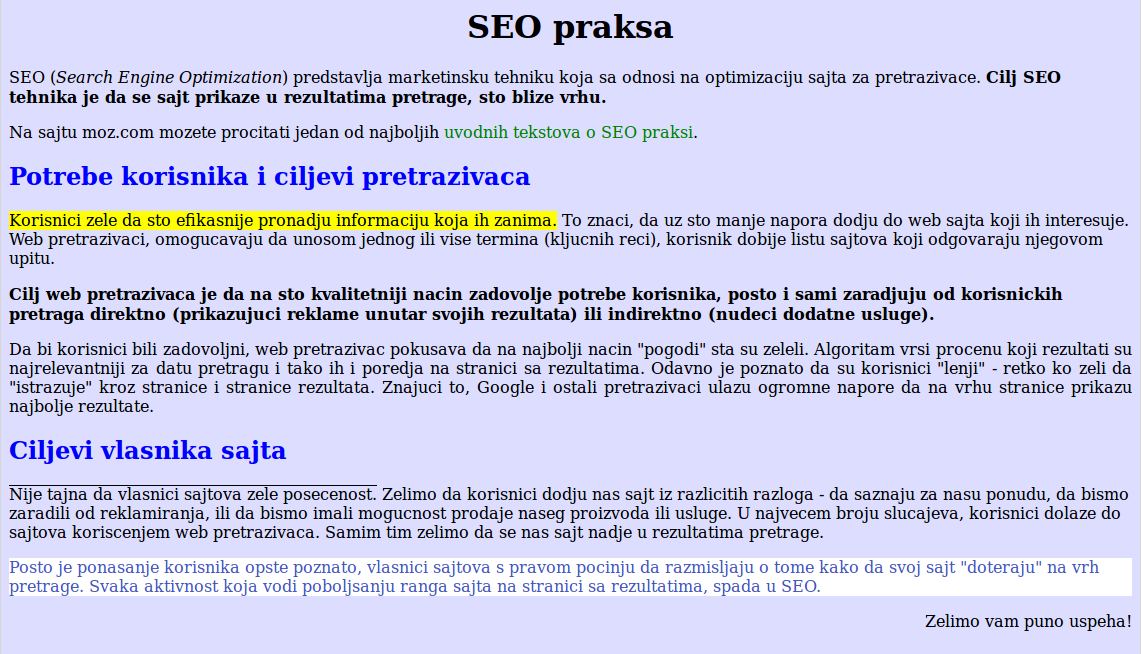
- U zaglavlju definisati naziv dokumenta "Tekst o SEO praksi" (bez navodnika)
- Delove teksta koji počinju sa:
- SEO (Search Engine Optimization) predstavlja...
- Najpre moramo da se upoznamo...
- Korisnici zele da sto efikasnije...
- Cilj web pretrazivaca je...
- Da bi korisnici bili zadovoljni...
- Nije tajna da vlasnici...
- Posto je ponasanje korisnika...
- Zelimo vam puno uspeha!
- Naslov "SEO praksa" treba da bude glavni naslov, a naslovi "Potrebe korisnika i ciljevi pretrazivaca" i "Ciljevi vlasnika sajta" podnaslovi.
- U prvom pasusu, tekst "Search Engine Optimization" treba da bude ispisan kao specifičan tekst.
- U prvom pasusu, tekst koji glasi "Cilj SEO tehnika je da se sajt prikaze u rezultatima pretrage, sto bliže vrhu." treba da bude naglašen.
- U drugom pasusu, tekst "osnovnim pojmovima" treba da bude link na sajt
"https://sr.wikipedia.org/sr-el/SEO_optimalizacija_veb-sajta". - Cela stranica (<body>) treba da ima boju pozadine #ddf.
- Glavni naslov <h1> treba da bude centriran.
- Tekst oba podnaslova (<h2>) treba da bude plave boje (blue).
- Tekst linka (<a>) treba da bude zelene boje (green) i da ne bude podvučen.
- Tekst četvrtog pasusa ("Cilj web pretraživaca je...") treba da bude podebljan na vrednost 600.
- Tekst petog pasusa ("Da bi korisnici bili zadovoljni...") treba da bude poravnat sa obe strane.
- Pretposlednji pasus ("Posto je ponasanje korisnika...") treba da ima belu pozadinu (white) i boju teksta #45b.
- Tekst poslednjeg pasusa ("Zelimo vam puno uspeha!") treba da bude poravnat po desnoj strani.
- Prva rečenica trećeg pasusa "Korisnici zele da što efikasnije pronadju informaciju koja ih zanima." treba da bude naglašena ali tako da tekst ne bude podebljan, već da boja pozadine bude žuta (yellow).
- Tekst prve rečenice šestog pasusa "Nije tajna da vlasnici sajtova zele posećenost." treba da bude specifičan ali tako da ne bude kurzivan, već nadvučen (overline).

Rešenje
Ako niste sigurni kako da rešite neki zadatak, kompletno rešenje možete odmah pogledati ovde...

