HTML i CSS Vežba 3
Ako želite da radite u "pravom" tekst editoru, skinite arhivu sa potrebnim fajlovima za izradu ove vežbe i raspakujte je u svom folderu.
_dl;html03-sr
Podsetnik
Ovde smo izdvojili linkove na tekstove koji su vam potrebni kako biste mogli da rešite sve zadatke.
- HTML
- CSS osnove
- CSS atributi

Zadaci
Početni dokument (koji se u ovom slučaju sastoji od teksta sa nekim osnovnim HTML oznakama), možete otvoriti u Web Frontu na START platformi i odmah vežbati u njemu. Da se ne biste stalno prebacivali između stranica, tamo se nalaze i svi zadaci. Vežbu radite tako što menjate početni dokument, sledeći zadatke. Od ove vežbe će vam biti potreban i CSS Panel koji se nalazi u sklopu Web Fronta.
zad-html-003-sr
- Kreirati osnovnu HTML strukturu u dokumentu sa HEAD i BODY odeljcima.
- U zaglavlju definisati kodnu stranu UTF-8
- U zaglavlju definisati naziv dokumenta "prica o vozovima"
- Delove teksta koji počinju sa:
- Lejton Hauard III je šetao...
- Dan je bio vetrovit...
- Sunce se polako klonilo zapadu...
- Lejton nije voleo kočije...
- Početak prvog pasusa koji glasi "Lejton Hauard III je šetao plažom" treba da bude naglašen.
- Dijalog "Kako ćeš da putuješ bilo kuda, ako ne jašeš niti se voziš kočijama" u petom pasusu treba da bude ispisan u drugom tonu.
- U sledećem pasusu, pre dijaloga "Gluposti" ubaciti prelom linije.
- Naslov "Dan na plaži" treba da bude glavni naslov, a "Vozovi" podnaslov.
- Rečenica "Vozovi su za Lejtona bili druga priča." (odmah posle podnaslova) treba da bude markirana.
- Red vožnje ("725 - Teretni za Kardif"...) treba da bude neuređena lista.
- U redu vožnje, minuti treba da budu u eksponentu.
- Pre pasusa "Ujak ga je i posavetovao..." ubaciti promenu teme (liniju).
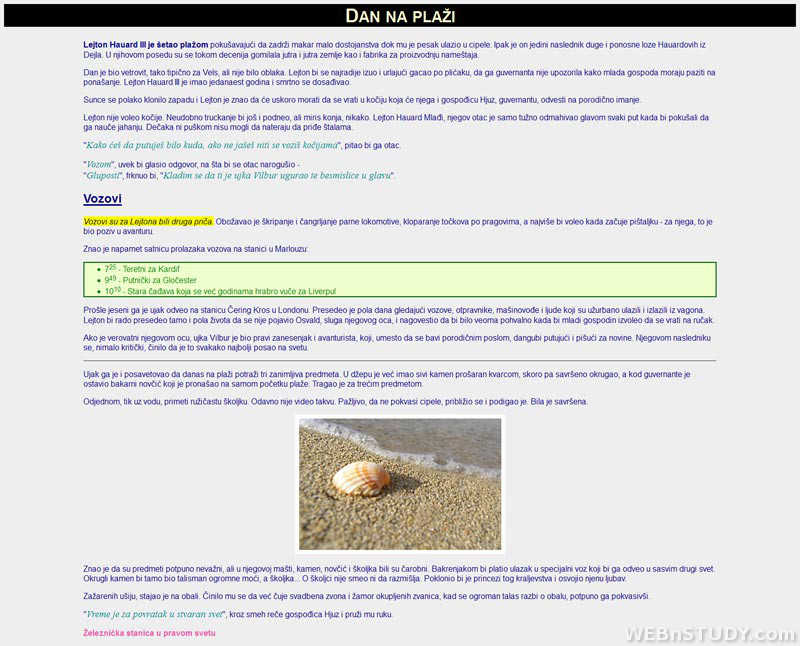
- Umesto teksta "SLIKA" ubaciti sliku "pic-shell.jpg" iz foldera "img", širine 400, visine 260, sa alternativnim tekstom "Slika školjke".
- U poslednjem pasusu, tekst "Železnička stanica u pravom svetu" treba da bude link na sajt "en.wikipedia.org/wiki/Charing_Cross_railway_station".
- Svi pasusi teksta (ceo dokumet osim glavnog naslova) treba da budu u jedinstvenom DIV bloku.
- Ceo dokument treba da ima font sans-serif, boju pozadine #eee i boju teksta navy.
- Elemenat <div> treba da bude širine 80% i postavljen na sredinu stranice.
- Elemenat <h1> treba da ima gornju marginu od 0px, a veličinu fonta 28pt.
- Elemenat <i> treba da ima veličinu fonta 14pt, boju teal i font serif.
- Elemenat <img> treba da ima okvir od 8px, bele boje.
- Centrirati pasus sa slikom koristeći inline-stil.
- Dopuniti CSS formatiranja elemenata po uzoru na sliku.
Rešenje
Ako niste sigurni kako da uradite neki zadatak, kompletno rešenje možete odmah pogledati ovde...
zad-html-003-sr-res
Svi elementi sajta Web'n'Study,
osim onih za koje je navedeno da su u javnom vlasništvu, vlasništvo su autora
i ne smeju se koristiti, u celosti ili delimično bez pismenog odobrenja autora.
To uključuje tekstove, slike, ilustracije, animacije, prateći grafički materijal i programski kod.
Ovaj sajt koristi tehnologiju kolačića (cookies).
Detaljnije o tome možete pročitati u tekstu o našoj politici privatnosti.

