CSS okviri (border)
Okvir (border) predstavlja liniju koja oivičava tekst. Ova linija ima debljinu, oblik i boju.
| border-width | Debljina linije okvira |
| border-color | Boja linije okvira |
| border-style | Tip linije okvira |
| border | Kompleksan atribut za podešavanje svih svojstava okvira istovremeno |
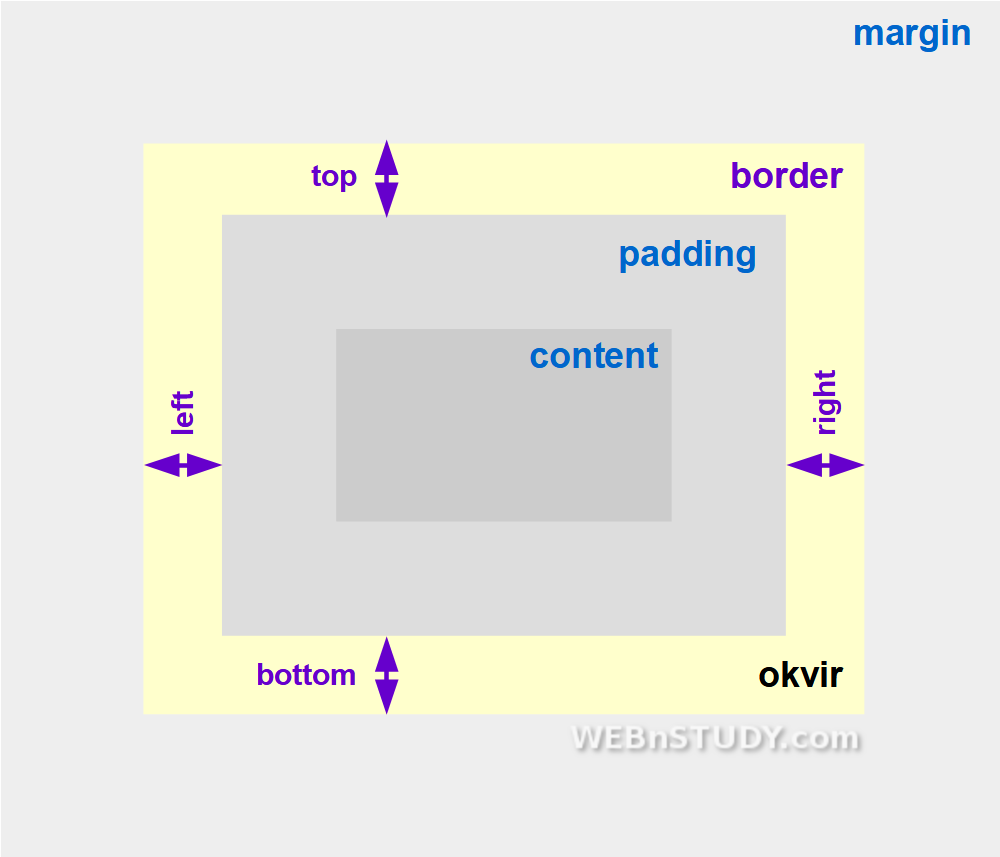
Okvir nam je bitan zbog još jedne stvari - prilikom pozicioniranja, koordinata 0,0 elementa, nalazi se u gornjem levom uglu okvira.

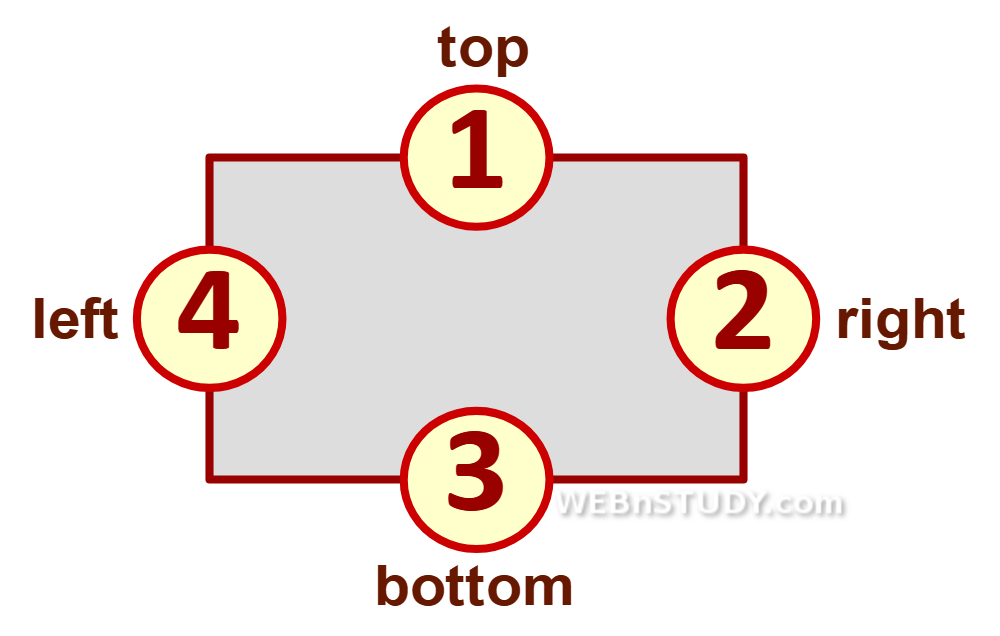
Postoji veliki broj atributa koji se bave okvirima, ali suštinski svi oni služe da bi se podesila tri osnovna svojstva okvira - debljina, boja i tip linije. Takođe, svaka linija okvira se može zasebno podesiti - gornja, donja, leva i desna. Uobičajeno zadajemo samo jednu vrednost koja se odnosi na sve četiri linije ili četiri vrednosti za svaku liniju posebno. Ove višestruke vrednosti se zadaju odvojene razmacima.
atribut: [sve]
atribut: [t] [r] [b] [l]

Ako se zadaju dve vrednosti, prva se odnosi na horizontalne linije (gornju i donju), a druga na vertikalne linije (levu i desnu).
atribut: [tb] [lr]
Ako se zadaju tri vrednosti, prva se odnosi na gornju, druga na vertikalne (levu i desnu), a treća na donju liniju.
atribut: [t] [lr] [b]
border-width
Ovaj atribut služi za podešavanje debljine linije. Kao vrednost se navodi metrika ili rezervisana reč thin, medium ili thin..
- thin - tanka linija
- medium - srednja linija
- thick - debela linija
- inherit - znači da se nasleđuju svojstva okvira od nadređenog elementa
- [metrika] - najčešće se zadaje neka konkretna vrednost tipa 2px, 0.5em...
Ako zadamo samo jednu vrednost, odnosiće se na sva četiri okvira istovremeno. Ako zadamo četiri vrednosti odvojene razmacima, odnosiće se na svaku pojedinačnu liniju okvira. Moguće je zadati i dve i tri vrednosti.
border-width: [sve]
border-width: [t] [r] [b] [l]
border-width: [horiz] [vert]
border-width: [t] [vert] [b]
border-width: inherit
Postoje čak i zasebni atributi koji se odnose na svaku pojedinu liniju.
| border-top-width | Debljina gornje linije |
| border-right-width | Debljina desne linije |
| border-bottom-width | Debljina donje linije |
| border-left-width | Debljina leve linije |
border-color
Ovaj atribut služi za podešavanje boje linije. Kao vrednost se navodi boja. Možemo zadati jednu, dve, tri ili četiri kolorne vrednosti. Ponašanje je isto kako je objašnjeno malopre.
border-color: [sve]
border-color: [t] [r] [b] [l]
border-color: [horiz] [vert]
border-color: [t] [vert] [b]
border-color: inherit
I ovde imamo zasebne atribute, ako nam je potrebno podešavanje boje za svaku pojedinu liniju.
| border-top-color | Boja gornje linije |
| border-right-color | Boja desne linije |
| border-bottom-color | Boja donje linije |
| border-left-color | Boja leve linije |
border-style
Ovaj atribut služi za podešavanje tipa (stila) linije. Kao vrednost se navodi rezervisana reč.
- solid - puna linija
- dotted - tačkasta linija
- dashed - isprekidana linija
- double - dupla linija
- groove - linija koja izgleda kao da je utisnuta
- ridge - linija koja izgleda kao da je ispupčena
- inset - linija koja daje efekat da je elemenat utisnut
- outset - linija koja daje efekat da je elemenat ispupčen
- none - nevidljiva linija
- hidden - nevidljiva linija
- inherit - znači da se nasleđuju svojstva okvira od nadređenog elementa
I ovde možemo zadati jednu, dve, tri ili četiri vrednosti.
border-style: [sve]
border-style: [t] [r] [b] [l]
border-style: [horiz] [vert]
border-style: [t] [vert] [b]
border-style: inherit
Isto kao i do sada, imamo zasebne atribute za svaku pojedinu liniju.
| border-top-style | Tip gornje linije |
| border-right-style | Tip desne linije |
| border-bottom-style | Tip donje linije |
| border-left-style | Tip leve linije |
border
Ovo je kompleksan atribut pomoću koga možemo odjednom podesiti sva svojstva okvira. Dovoljno je zadati sve tri vrednosti (odovjene razmakom) i tako ćemo u jednom koraku potpuno podesiti sve četiri linije. Redosled zadavanja vrednosti nije bitan. Čak ne moramo ni sve da ih navedemo (one propuštene će imati podrazumevane vrednosti).
border: [debljina] [boja] [stil]
border: inherit
| border-top | Kompleksan atribut za podešavanje gornje linije okvira |
| border-right | Kompleksan atribut za podešavanje desne linije okvira |
| border-bottom | Kompleksan atribut za podešavanje donje linije okvira |
| border-left | Kompleksan atribut za podešavanje leve linije okvira |
Primer
Evo primera kako bismo podesili sve linije okvira odjednom. U pitanju je puna linija, crvene boje, debljine 3 piksela.
border: 3px red solid;
Tip linije podešavamo za sve linije na duplu liniju. Linija za gornji i donji okvir je debela, a za levi i desni 2 piksela. Gornji okvir ima boju #fea, desni #efe, donji crnu i levi blue.
border-style: double;
border-width: thick 2px;
border-color: #fea #efe black blue;
Preporučujemo da se slobodno malo poigrate sa primerom.

