CSS Flexbox kontejner
Već znamo da se flexbox model zasniva na dva tipa elemenata - flex-kontejneru unutar koga se može nalaziti jedan ili više flex-elemenata. Naravno, ne postoje prepreke da bilo koji flex-element takođe bude i flex-kontejner. U ovom tekstu ćemo se baviti CSS atributima koji se odnose na flex-kontejner.
| Flex-kontejner | |
|---|---|
| display | Definisanje flex kontejnera - da bi neki objekat postao flex kontejner, zadajemo mu vrednost flex ili inline-flex. |
| flex-direction | Osnovni pravac - da li se flex-elementi ređaju horizontalno (row) ili vertikalno (column). |
| flex-wrap | Raspored u više linija - da li se flex-elementi koji prevazilaze dimenzije flex-kontejnera prebacuju u novi red/kolonu. |
| flex-flow | Kompleksan atribut koji pokriva vrednosti flex-direction i flex-wrap atributa. |
| justify-content | Poravnanje flex-elemenata po osnovnom pravcu |
| align-content | Poravnanje linija po ukrštenom pravcu |
| align-items | Poravnanje flex-elemenata unutar linije, po ukrštenom pravcu |
Ovi atributi se odnose na generalno raspoređivanje elemenata - zadavanje osnovnog i ukrštenog pravca, višelinijski prikaz, poravnanje odnosno centriranje elemenata. Sa druge strane, ponekad je potrebno zadati neke parametre tačno određenom elementu. U posebnoj lekciji obrađujemo atribute koji se odnose na flexbox elemente.
U uvodnoj lekciji o Flexbox modelu smo objasnili neke osnovne pojmove. Pošto se u ovom tekstu posebno zahteva razumevanje flexbox terminologije, najbolje da se podsetimo sa čime radimo:

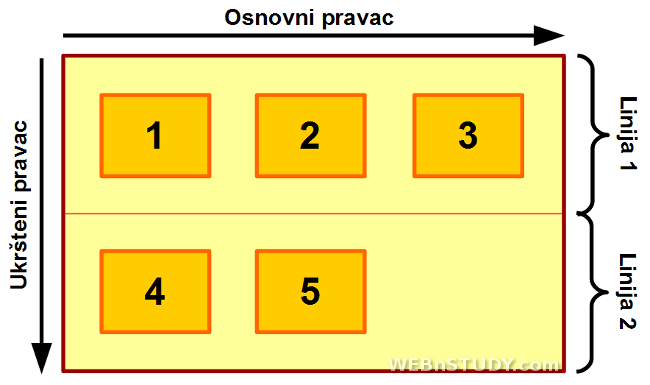
Osnovni pravac (main axis) je pravac ređanja elemenata, dok je ukršteni pravac (cross axis) pravac koji je pod pravim uglom u odnosu na osnovni pravac. Drugim rečima, ako je zadato da se elementi ređaju horizontalno (po redovima), ukršteni pravac je vertikalan (po kolonama) i obrnuto.
Elementima može biti zadat i raspored u više linija (wrap) koje se smeštaju jedna za drugom po ukrštenom pravcu.
display
Iako display ne spada zaista u flexbox atribute, bez njega nikako ne možemo. Naime, pomoću ovog atributa definišemo flex-kontejner. Postoje dve vrednosti koje su nam ovde značajne:
- flex - element ima sve karakteristike block prikaza, s tim što postaje flex-kontejner.
- inline-flex - element se ponaša kao inline-block, ali takođe postaje i flex-kontejner.
Dakle, flex elementi su u stvari blokovi koji se u normalnom toku elemenata ređaju jedan ispod drugog, dok se inline-flex elementi ređaju jedan pored drugog, kao i inline blokovi.
Jednom kada element proglasimo za flex-kontejner, svi njegovi podelementi (direktno podređeni, ne i elementi-unutar-elemenata) automatski postaju flex-elementi - bez obzira da li su "prirodno" blok ili inline elementi.
flex-direction
Ovim atributom zadajemo osnovni pravac i smer ređanja flex-elemenata unutar flex-kontejnera. Moguće vrednosti su:
- row (default vrednost) - elementi se ređaju po horizontali, sa leve na desnu stranu.
- row-reverse - elementi se takođe ređaju horizontalno, ali naopako sa desne na levu stranu.
- column - elementi se ređaju vertikalno, odozgo naniže.
- column-reverse - elementi se ređaju vertikalno, ali naopako, od dna prema vrhu.
Ovim atributom definišemo osnovni pravac (main axis), a samim tim i ukršteni pravac (cross axis). Znači, ako je osnovni pravac row, tj. ako se elementi ređaju jedan za drugim, s leve na desnu stranu, onda će se u višelinijskom prikazu otvoriti mogućnost za više redova koji se pojavljuju jedan ispod drugog.
Primer za flex-direction
<style>
.kont {
display: inline-flex;
align-items: flex-start;
}
.k1 {
flex-direction: row;
}
.k2 {
flex-direction: row-reverse;
}
.k3 {
flex-direction: column;
}
.k4 {
flex-direction: column-reverse;
}
</style>
<!--
<div class="kont k1">
<b>1</b> <b>2</b> <b>3</b>
</div>
-->
Svaki "žuti" bok je u stvari flex-kontejner i ponaša se kao inline-block (ređa se jedan za drugim), pošto je zadat display: inline-flex. Svakom je zadat drugačiji flex-direction atribut, i možete videti da bez obzira što su unutar njega obični <b> elementi, oni postaju flex-elementi i ponašaju se prema flexbox pravilima.
flex-wrap
Ovaj atribut je u stvari veoma značajan, pošto njime definišemo višelinijski prikaz. Samim tim, definišemo i izgled i ponašanje našeg flexboxa, pošto neki atributi funkcionišu ili ne funkcionišu upravo zavisno od ovog atributa. Ovo su moguće vrednosti:
- nowrap (default) - elementi ne prelaze u sledeću liniju, tj. kada se stigne do kraja, "ispadaju" iz flex-kontejnera ili se "sabijaju" ako je tako zadato.
- wrap - flex-elementi prelaze u sledeću liniju, kada "prevaziđu" dimenzije flex-kontejnera.
- wrap-reverse - elementi prelaze u sledeću liniju, ali naopako, ako je prikaz u redovima, sledeći red će biti iznad, a ako je u kolonama, seldeća kolona će biti levo.
Primer za flex-wrap
<style>
.kont {
display: inline-flex;
align-items: flex-start;
}
.k0 {
flex-direction: row;
flex-wrap: nowrap;
}
.k1 {
flex-direction: row;
flex-wrap: wrap;
}
.k2 {
flex-direction: row;
flex-wrap: wrap-reverse;
}
.k3 {
flex-direction: column;
flex-wrap: wrap;
}
.k4 {
flex-direction: column;
flex-wrap: wrap-reverse;
}
</style>
flex-flow
Kompleksan atribut koji suštinski zamenjuje flex-direction i flex-wrap. Može se zadati jedna ili (logičnije) obe vrednosti. Na taj način u jednom potezu određujemo osnovni pravac i prikaz u više linija.
Na primer:
flex-flow: row wrap;
justify-content
Ovaj atribut predstavlja poravnanje flex-elemenata po osnovnom pravcu. Važno je da se setite da osnovni pravac ima i smer, a samim tim i stranu, tj. "ivicu" od koje lementi počinju da se ređaju, kao i stranu koja bi bila krajnja, tj. prema kojoj se ređaju. Za row, početak je levo, dok je za za row-reverse, početak desno. Slično, za column, početak je gore, dok je za column-reverse početak dole.
Ceo ovaj uvod nam služi da razjasnimo zašto za ovaj (i njemu slične atribute) ne možemo da prosto zadamo vrednost npr. "left" ili "right" za poravnanje elemenata. Vidite, kad radimo sa flexboxom, zbog toga što se elementi mogu ređati s leva na desno ili s desna na levo, nije dobra ideja vezivati se za "levo" i "desno", već pre za "početak" i "kraj".
Vrednosti koje možemo da koristimo su:
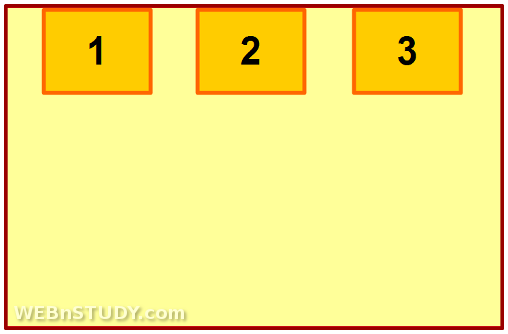
- flex-start (default) - elementi su poravnati prema početnoj ivici flex-kontejenra, po osnovnom pravcu.
- flex-end - elementi su poravanti prema suprotnoj (krajnjoj) ivici flex-kontejnera, po osnovnom pravcu.
- center - elementi su centrirani po osnovnom pravcu.
Postoje i tri vrednosti koje podjednako raspoređuju elemente. Ovo bi bile tri varijante justify vednosti, kada bi postojala.
- space-between - elementi su poravnati po obe strane flex-kontejnera, po osnovnom pravcu, od ivice do ivice, sa podjednakim razmacima između njih
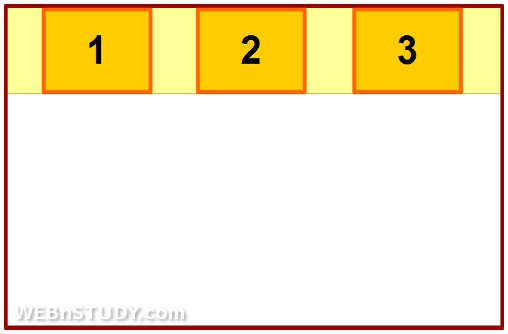
- space-around - elementi su poravnati po obe strane, sa razmakom između ivica, ali tako da je razmak dvostruko veći između samih elemenata
- space-evenly - elementi su poravnati po obe strane, sa razmakom između ivica, ali sada je razmak svuda podjednak
Primer za justify-content
<style>
.kont {
display: inline-flex;
flex-direction: row;
flex-wrap: wrap;
align-items: flex-start;
}
.k1 {
justify-content: flex-start;
}
.k2 {
justify-content: flex-end;
}
.k3 {
justify-content: center;
}
.k4 {
justify-content: space-between;
}
.k5 {
justify-content: space-around;
}
.k6 {
justify-content: space-evenly;
}
</style>
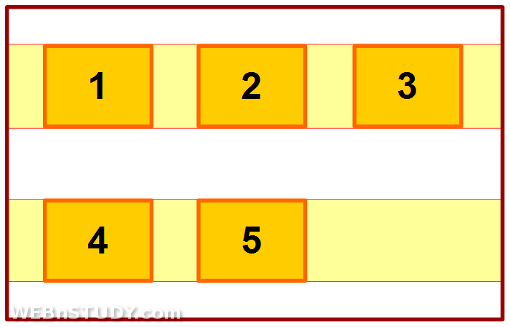
Kod vrednosti space-around, razmak oko svakog elementa je podjednake širine, pa tako dobijamo utisak da je razmak među elementima duplo veći (to su u stvari dva razmaka jedan pored drugog) nego razmak između elemenata i ivice kontejnera. Kod vrednosti space-evenly, ovaj problem je rešen jer su razmaci tako proračunati da budu svuda jednaki.
align-content
Definiše način kako će sve linije biti poravnate po ukrštenom pravcu. Dakle, ovaj atribut se bavi celim linijama (redovima ili kolonama). Kako god da se linije rasporede, uvek "nose" sa sobom svoje flex-elemente, koji takođe mogu biti poravnati po osnovnom (justify-content) i ukrštenom pravcu (align-items) unutar samih linija. Ovo su vrednosti koje atribut align-content može imati:
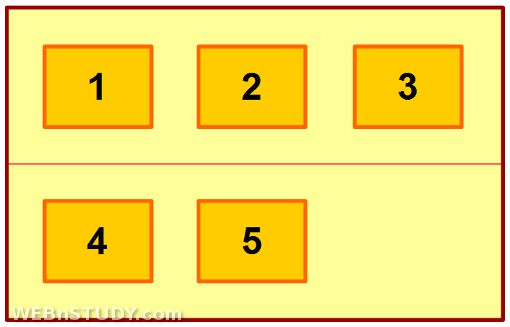
- flex-start - sve linije su poravnate uz početak ukrštenog pravca
- flex-end - sve linije su poravnate uz kraj ukrštenog pravca
- center - linije su centrirane po ukrštenom pravcu
- space-between - linije su poravnate po obe strane ukrštenog pravca, a između samih linija postoji podjednak razmak
- space-around - linije su poravnate po obe strane ukrštenog pravca, između linija postoji podjednak razmak, kao i između linija i stranica kontejnera
- stretch (default) - linije su razvučene po celoj površini flex-kontejnera po ukrštenom pravacu
Osim kada važi vrednost stretch, svaka linija ima dimenziju (po ukrštenom pravcu) najvećeg flex-elementa.
Vrednost ovog atributa nema efekta na prikaz ako ne postoji više linija (dakle obavezan je wrap ili wrap-reverse). Kada višelinijski prikaz nije uključen, jedina postojeća linija je uvek razvučena preko cele površine po ukrštenom pravcu. Međutim, kada je omogućen višelinijski prikaz, (npr. flex-wrap:wrap), tada čak i kada postoji samo jedna linija elemenata, veličina te linije zavisi od ovog atributa.


Primer za align-content
<style>
.kont {
display: inline-flex;
flex-direction: row;
flex-wrap: wrap;
}
.k1 {
align-content: flex-start;
}
.k2 {
align-content: flex-end;
}
.k3 {
align-content: center;
}
.k4 {
align-content: space-between;
}
.k5 {
align-content: space-around;
}
.k6 {
align-content: stretch;
}
.k7 {
align-content: stretch;
align-items: flex-start;
}
</style>
U svim kontejnerima (osim poslednjeg), flex-elementi po vertikali pokrivaju celu visinu linije, tako da možete videti da su linije samo kod vednosti stretch razvučene da pokriju celu vertikalu.
To je sledeća stvar kojom se bavimo, ali primetite da su zahvaljujući atributu align-items u poslednjem kontejneru flex-elementi vertikalno poravnati ka vrhu svojih linija i tada ne zauzimaju celu liniju po vertikali.
Da biste shvatili kako funkcionišu atributi align-content i align-items kao i razliku između njih, morate shvatiti razliku između sledećih slučajeva:


align-items
Definiše način kako će flex-elementi biti poravnati unutar svoje linije, po ukrštenom pravcu. Posebno je vidljivo kada objekti imaju različine dimenzije i kada su linije razvučene po ukrštenom pravcu.
- flex-start - objekti su poravnati uz početak linije po ukrštenom pravcu
- flex-end - objekti su poravnati uz kraj linije po ukrštenom pravcu
- center - objekti su centrirani unutar linije po ukrštenom pravcu
- baseline - objekti su unutar linije poravnati po sadržaju (tekstu)
- stretch (default) - objekti su razvučeni na celu dimenziju linije po ukrštenom pravcu
Teško ćete videti efekat ovog atributa ako su objekti jednakih dimenzija, a linije nisu razvučene (align-content nije stretch).
Primer za align-items
<style>
.kont {
display: inline-flex;
flex-direction: row;
flex-wrap: wrap;
align-content: stretch;
}
.k1 {
align-items: flex-start;
}
.k2 {
align-items: flex-end;
}
.k3 {
align-items: center;
}
.k4 {
align-items: baseline;
}
.k5 {
align-items: stretch;
}
</style>
Dakle ovde imamo horizontalni osnovni pravac (row) i to u više linija (wrap). Linije su razvučene po vertikali (stretch), tako da elementi imaju "lufta", a sami flex-elementi su poravnati ulevo (flex-start). Demonstriramo kako se flex-elementi poravnavaju međusobno po vertikali, unutar svake linije. Efekat najviše liči na to kada inline-blokovima zadajemo atribut vertical-align.
Namerno smo drugom flex-elementu dodali više sadržaja kako bi imao veću visinu i još smo mu povećali gornji padding, da biste uočili razliku između poravnanja tipa flex-start (prema gornjoj ivici) i baseline (prema tekstu).
Ok, sada smo svašta naučili. Praktično već možemo da pravimo sasvim funkcionalne layoute pomoću flexboxa. Možete slobodno malo da radite sa ovim atributima, shvatite kako koji od njih funkcioniše, a zatim nastavite sa proučavanjem flexbox elemenata.
- W3C, CSS Flexible Box Layout Module Level 1
- CSS Tricks, A Complete Guide to Flexbox
- Mozilla Developer Network, CSS Flexible Box Layout
- Can I Use, CSS Flexible Box Layout Module

