CSS sticky (lepljivo) pozicioniranje
Kod lepljivog, odnosno sticky pozicioniranja zadajemo pozicije na koje se "hvata" naš element prilikom skrolovanja. Ovo pozicioniranje je novijeg datuma u odnosu na četiri prethodna. Zadaje se kao:
position: sticky;
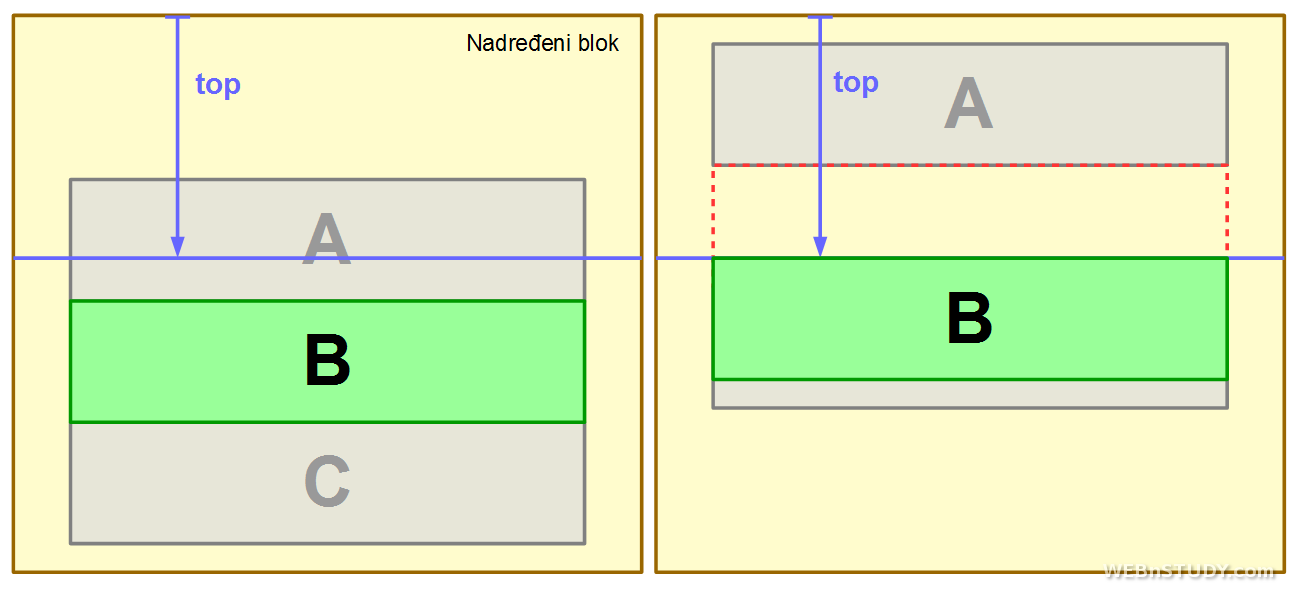
Dakle, kada zadamo top, bottom, left i right vrednosti, one se ponašaju kao minimalne vrednosti koje element može da dobije. Situacija koja se generalno podrazumeva kada koristimo sticky pozicioniranje, je pomeranje elementa u okviru stranice prilikom skrolovanja sadržaja. Sve dok su stranice elementa veće od zadatih pozicija (tačnije dok je element u "unutrašnjosti" zadatih pozicija), on se kreće slobodno sa svim ostalim elementima, kao da nije pozicioniran. Međutim, ako bi tokom skrolovanja njegova pozicija "pobegla" van zadatih vrednosti, (u smislu da postane manja) element ostaje "zalepljen" na toj poziciji sa koje bi "pobegao".
Sticky elementi su pozicionirani u odnosu na prvi nadređeni blok element. Ako takav element ne postoji, onda su pozicionirani u odnosu na sam okvir web čitača u kome se prikazuje stranica.
Ako se neka od top, bottom, left i right pozicija ne zada, element se neće "lepiti" po toj stranici. Dakle vrednost 0 nije podrzumevana.

Moglo bi se reći da sticky pozicioniranje ima odlike relativnog pozicioniranja. Kada se element pomera unutar normalnog toka zajedno sa svim ostalim elementima, ponaša se kao da je relativno pozicioniran, ali bez izmeštanja. Ovo bi ličilo na statičko pozicioniranje, ali sticky elementi mogu biti referentni blokovi za apsolutno pozicioniranje, što statički ne mogu.
Međutim, kada se element "zakači", tada počinje da se ponaša kao fiksno pozicioniran element, pošto tada ostaje nepomičan unutar elementa, dok se opet ne "oslobodi". Ipak, njegovo ponašanje tada nije baš identično fiksno pozicioniranim elementima, pošto kao i kod relativnog pozicioniranja web čitač čuva njegovu originalnu poziciju, tj. na mestu gde je element ranije bio ostaje "rupa", dok se kod fiksnog pozicioniranja ostali elementi ponašaju kao da tog elementa nema.
Primer
Blok klase lepljiv bi se slobodno pomerao na stranici ali samo ako je ispod svoje top, odnosno iznad svoje bottom pozicije. Ako bi otišao iznad top-a ili ispod bottom-a, ostaće zalepljen na jednoj odnosno drugoj poziciji.
.lepljiv {
position: sticky;
top: 20px;
bottom: 20px;
}
<div>
<div>A</div>
<div class="lepljiv">B</div>
<div>C</div>
</div>
Isprobajte sticky pozicioniranje na praktičnom primeru...
- Mozilla Developer Network, CSS Reference

