CSS apsolutno pozicioniranje
Apsolutno pozicioniranje elementa aktiviramo kada u CSS-u tog elementa zadamo vrednost absolute u atributu position.
position: absolute;
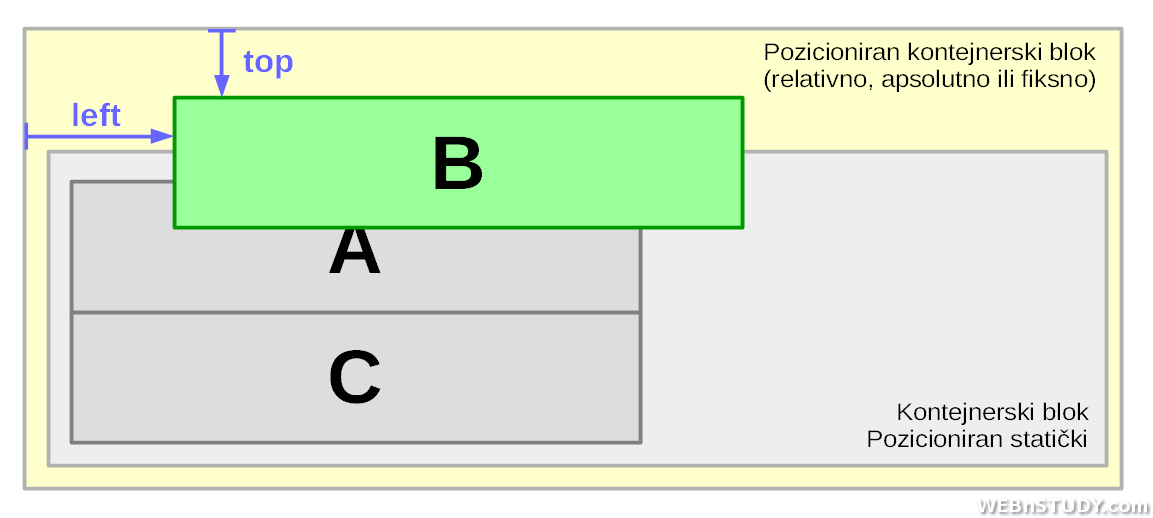
Ovaj način pozicioniranja pozicionira elemenat u odnosu na prvi nadređeni pozicionirani blok. Ovakav elemenat iskače iz normalnog toka - njegove dimenzije i prisustvo više ne utiču na druge elemente.

Dakle, kada postavimo apsolutnu poziciju za neki elemenat, da bi odredio njegovu novu poziciju, web čitač kreće od njegovog prvog nadređenog elementa - ako on nije pozicioniran (tj. pozicioniran je statički), gleda se nadređeni elemenat tog elementa. Tako se "penjemo" u hijerarhiji sve dok se ne naiđe na elemenat koji ima definisanu poziciju (relativnu, apsolutnu ili fiksnu) i koji tada postaje referentni blok. Tada se "naš" apsolutno pozicioniran element postavlja u odnosu na taj element.
Ako su svi nadređeni elementi pozicionirani statički, ultimativni nadređeni elemenat je sama web stranica, što znači da se pozicije računaju u odnosu na stranicu, tačnije deo stranice koji je inicijalno vidljiv u prozoru web čitača.
Kod apsolutnog poziciniranja se dimenzije elementa "rastežu" zadavanjem atributa top, bottom, left i right. Ova četiri atributa su ovde potpuno nezavisni i funkcionalni. Međutim, ako su za element zadate širina, odnosno visina, dimenzije će nadjačati poziciju. U slučaju da npr. zadamo left, right i width, right vrednost će biti ignorisana (osim ako vrednost za širinu nije auto).
Vrednost auto za atribute pozicije znači da će taj atribut biti postavljen na default vrednost, odnosno imati vrednost 0px (kao da ga nismo ni postavili).
Primer
Blok klase abs će biti pozicioniran (20px naniže i 50px udesno) u odnosu na blok klase ref.
.ref {
position: relative;
}
.abs {
position: absolute;
top: 20px;
left: 50px;
}
<div class="ref">
Ovo je drugi nadređeni blok, sa zadatom pozicijom
<div>
Ovo je prvi nadređeni blok.
<div>A</div>
<div class="abs">B</div>
<div>C</div>
</div>
</div>
- Mozilla Developer Network, CSS Reference

