CSS fiksno pozicioniranje
Ovaj način pozicioniranja je verovatno najjednostavnije za razumevanje. Element će biti fiksno pozicioniran ako u CSS-u tog elementa zadamo vrednost fixed u atributu position.
position: fixed;
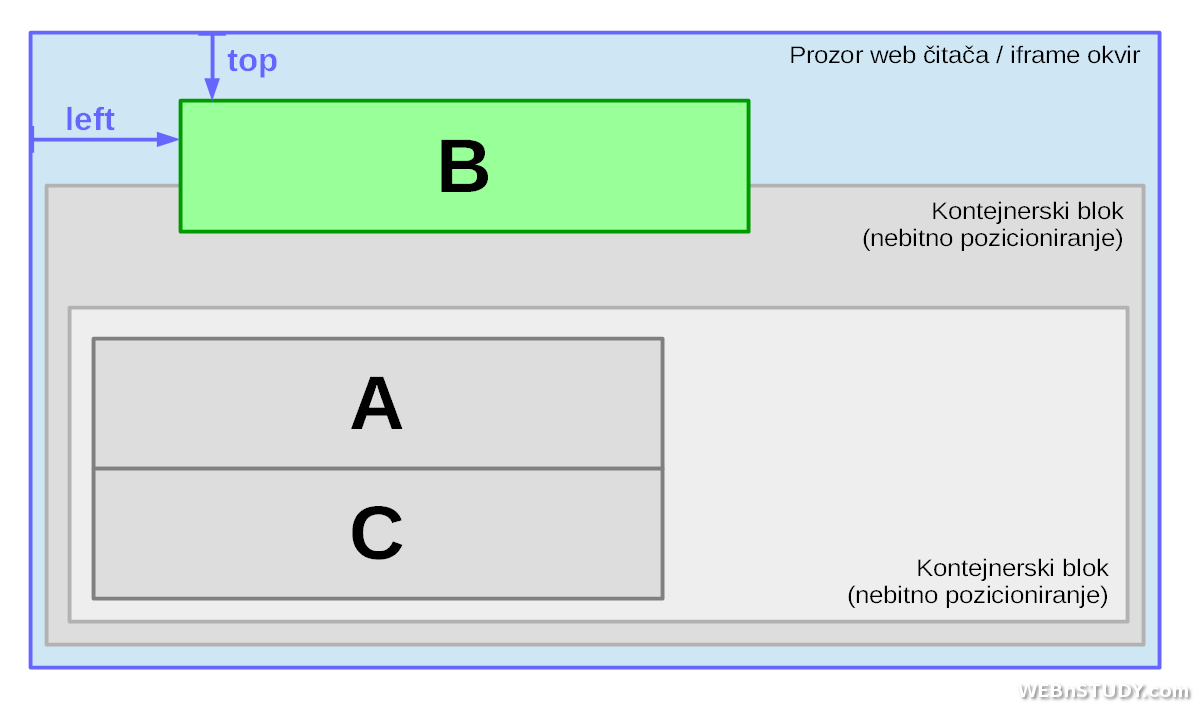
Ovaj način pozicioniranja pozicionira elemenat u odnosu na prozor web čitača (ili <iframe> elemenat ako se stranica otvara u njemu). Ovakav elemenat iskače ne samo iz normalnog toka, već i prestaje da bude deo stranice - postaje potpuno nezavisan.
Ovo pozicioniranje se može primeniti na sve - i blok i inline elemente. Vizuelno, pozicija elementa uopšte ne zavisi od pozicioniranja ili veličine nadređenih ili susednih elemenata. Međutim, bitno je da znamo da u "unutrašnjoj" hijerarhiji (zavisno od toga kako smo organizovali HTML) taj elemenat i dalje pripada svim svojim nadređenim elementima i nije potpuno oslobođen njihovog uticaja.

Kao i kod apsolutnog poziciniranja, i ovde se dimenzije elementa "rastežu" zadavanjem atributa top, bottom, left i right. Ova četiri atributa su ovde potpuno nezavisni i funkcionalni. Takođe, važi i da, ako su za element zadate širina, odnosno visina, dimenzije će nadjačati poziciju. Upoznajte se sa apsolutnim pozicioniranjem, ako već niste.
Primer
Blok klase fix će biti pozicioniran u gornjem-desnom uglu prozora. Potpuno je nebitno gde se nalazi u hijerarhiji - i kako su (i da li su) njemu nadređeni elementi pozicionirani.
.fix {
position: fixed;
top: 0px;
right: 0px;
}
<div>
<div>A</div>
<div class="fix">B</div>
<div>C</div>
</div>
- Mozilla Developer Network, CSS Reference

