CSS formatiranje tabela
Tabele su uvek bile prilično specifični delovi HTML dokumenta. Čak se i neki CSS atributei ponašaju drugačije kada se primene na tabele.
OKVIRI (border) se mogu zadati za tabelu (<table>), ali prikazaće se samo kao okvir cele tabele - neće uticati na prikaz linija redova i ćelija. Ako želimo da se linije pojave i oko ćelija, moramo ih eksplicitno definisati i za <td> elemente. Za redove (<tr>) ne možemo zadati okvire (biće ignorisani).
VERTIKALNO PORAVNANJE (vertical-align) se može zadati za <td> elemente i tada se odnosi na sadržaj ćelije (može imati vrednosti top, middle i bottom).
POZADINA (boja ili slika) se može zadati bilo za celu tabelu, redove ili same ćelije. Ne očekujte da se pozadina i drugi atributi primenjuju na kolone.
UNUTRAŠNJE MARGINE (padding) se mogu zadati za <td> elemente ili celu tabelu (<table>).


Osim drugačijeg ponašanja već poznatih CSS atributa kada se radi sa tabelama, imamo i nekoliko njih koji su namenjeni samo formatiranju tabela.
| display | Tabele su suštinski blok elementi, ali u CSS-u postoji više vrednosti atributa display koje se odnose na tabelu i njene elemente |
| table-layout | Način iscrtavanja tabele |
| caption-side | Pozicija caption elementa (naslova) tabele, ako postoji |
| border-collapse | Definiše da li su linije okvira ćelija razdvojene ili se uklapaju jedna u drugu |
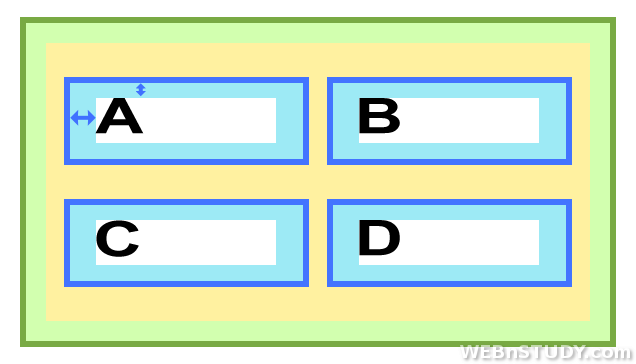
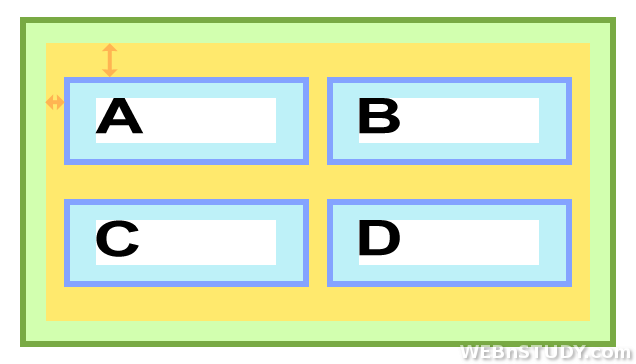
| border-spacing | Razmak između ćelija tabele |
| empty-cells | Definiše da li se iscrtavaju i prazne ćelije |
Pročitajte lekciju, a onda se vratite ovde i pogledajte još nekoliko praktičnih primera.
display
Atribut display definiše način prikaza elementa. Ovaj atribut se koristi u više različitih slučajeva, međutim postoje vrednosti koje se odnose na tabelu i njene elemente. Moguće vrednosti vezane za tabele su:
- table - element će se ponašati kao tabela i to na uobičajen način, kao blok elemenat
- inline-table - element će se ponašati kao tabela, ali u obliku inline bloka
- table-row - element će se ponašati kao <tr>
- table-cell - element će se ponašati kao <td>
- table-row-group - element će se ponašati kao <tbody>
- table-footer-group - element će se ponašati kao <tfoot>
- table-header-group - element će se ponašati kao <thead>
- table-caption - element će se ponašati kao <caption>
- table-column - element će se ponašati kao <col>
- table-column-group - element će se ponašati kao <colgroup>
Ovo u stvari znači da bilo kom elementu (npr. <div> bloku) možemo dodeliti ponašanje i izgled kao što ga ima tabela. Na ovaj način možemo organizovati izgled stranice bez korišćenja "pravih" tabela, što se ne kosi sa pricipom semantičkog definisanja HTML sadržaja. Ovo ima smisla raditi dok ne "zažive" grid-ovi i flex-box-ovi (pa čak i tada, zbog kompatibilnosti sa starijim web čitačima).
display: [vrednost]
table-layout
Ovaj atribut definiše način na koji web čitač određuje širinu tabele i ćelija (kolona). Moguće vrednosti su:
- auto - tabela će se "širiti" zavisno od sadržaja ćelija (default)
- fixed - tabela će imati definisanu širinu
- inherit - način iscrtavanja tabele se nasleđuje od nadređene tabele
Vrednost auto znači da se tabela uobičajeno iscrtava tako što širina svake kolone zavisi od sadržaja u ćelijama. Web čitač uvek najpre pokušava da prikaže sve sadržaje u jednom redu, sve dok se tabela ne raširi koliko god može. Tada će sadržaji ćelija "gurati" iznutra svoje kolone, a web čitač će prema svom algoritmu balansirati njihove konačne širine.
Sa druge strane, ako se zada vrednost fixed, web čitač će iscrtati tabelu prema zadatim veličinama. Sama tabela će imati širinu definisanu pomoću width CSS atributa, a ćelije će imati širine definisane za <col> elemente (ako vam atribut width nije poznat, u njemu smo pisali u tekstu Dimenzije CSS elementa). Ako kolone nisu definisane u tabeli (što često bude slučaj) gledaće se širine zadate u ćelijama prvog reda. O načinu definisanja kolona u ćelijama, pročitajte u tekstu Kolone u HTML tabelama.
table-layout: [vrednost]
caption-side
Tabela može imati definisan naslov, pomoću <caption> elementa. Naslov se uobičajeno prikazuje iznad tabele, ali njegovu poziciju je moguće promeniti. Više o ovom elementu pročitajte u tekstu Osnovna HTML tabela. Moguće vrednosti su:
- top - naslov tabele se prikazuje iznad tabele (default)
- bottom - naslov tabele se prikazuje ispod tabele
- inherit - pozicija se nasleđuje od nadređene tabele
Ovo su vrednosti koje su definisane u svim web čitačima. U budućnosti će biti dodate i nove, ali za sada se držimo ovoga što je sigurno.
caption-side: [vrednost]
border-collapse
Ovaj atribut definiše način iscrtavanja linija okvira (podsetnik: CSS okviri) ćelija tabele. Okviri mogu biti iscrtavani zasebno, ili "upadati" jedan u drugi - kao što je uobičajeno ponašanje kod margina (podsetite se u tekstu CSS margine). Moguće vrednosti su:
- separate - linije okvira su odvojene (default)
- collapse - linije okvira se preklapaju
- inherit - način iscrtavanja ćelija se nasleđuje od nadređene tabele
Normalno se svaka ćelija iscrtava zasebno, što znači da ako zadamo debljinu okvira od 1px, takav okvir će se iscrtavati oko svake ćelije, što znači da će linija oko svake ćelije izgledati kao da ima 2px debljine (ako ćelije nisu razmaknute).
Ako želimo da obezbedimo prikaz tabele na kakav smo navikli, zadaćemo vrednost collapse, kako bi izazvali preklapanje okvira.
border-collapse: [vrednost]
border-spacing
Pomoću ovog atributa definišemo koliki je razmak između ćelija, ali samo ako se ćelije iscrtavaju posebno, odnosno ako za atribut border-collapse važi vrednost separate. Moguće vrednosti su:
- [metrika] - razmak između ćelija
- inherit - razmak se nasleđuje od nadređene tabele

Moguće je zadati jednu ili dve vrednosti. Ako se zada jedna vrednost, odnosi se na sve razmake između ćelija. Ako se zadaju dve vrednosti, prva predstavlja razmake među ćelijama po horizontali, a druga po vertikali.
border-spacing: [metrika]
border-spacing: [horiz] [vert]
Ako je zadata i unutrašnja margina (padding) za celu tabelu, onda će razmak ivičnih ćelija od ivice tabele biti jednak zbiru unutrašnje margine tabele i razmaka ćelija.
empty-cells
Prazne ćelije mogu i ne moraju biti iscrtane. Ako se ne iscrtavaju, onda se na njihovom mestu u tabeli prikazuje "rupa". Moguće vrednosti su:
- show - prazne ćelije će biti prikazane
- hide - prazne ćelije se neće videti
- inherit - način iscrtavanja ćelija se nasleđuje od nadređene tabele
Ako se zada vrednost da se prazne ćelije vide, onda će biti prikazani i njihovi okviri i pozadina (boja ili slika). U suprotnom, izgledaće kao da ćelija ne postoji.
empty-cells: [vrednost]
Primeri
Formatiranje tabele se može zadati sasvim jednostavno, menjajući default izgled tabela preko HTML selektora.
<style>
table {
background-color: #eee;
border-collapse: collapse;
border-spacing: 0px;
empty-cells: show;
}
td {
border: 1px #000 solid;
padding: 4px;
}
</style>
...
<table>
<tr>
<td>A</td> <td>B</td>
</tr>
<tr>
<td>C</td> <td>D</td>
</tr>
</table>
- Mozilla Developer Network, CSS Reference
- onenaught.com, Use CSS display:table for Layout

